
13428
≡★★★Source 维护工具盘★★★≡ 当前最新版本:V2.1.2 下载连接见二楼经过近些年的不断完善,目前工具箱已更新至2.0系列,优化结构,调整细节,只为做一个最专业的维护工具箱相较于1.0系列,目前2.0全面摒弃1.0的引导结构,转而采用更清晰的结构,同时2.0系列全系列支持UEFI引导方式,在软件方面,对PE中与菜单中部分无用或版本过旧软件进行相应精简与更新。特色功能:1.系统密码破解(本地账户全系列支持,Server 2019版未做测试)2.Win10 PE中完善Office 2007工具包,Aida64硬件检测工具,让PE不在仅仅只是一个重装系统的工具3.支持Uefi启动4.电脑公司DOS工具箱定制版,更多的功能,只为给需要的人5.PE所有版本均使用手动GHOST,我们承诺安装过程绝不修改主页站长温馨提醒:由于制作者能力有限,目前仅提供FBA文件版本和ISO镜像供下载使用,请参阅安装教程说明,站长不对使用不当导致的数据丢失负责!文件结构:
|-PE
|--10PE.iso
|--10PEx64.iso (网络版)
|--7PE.iso (低端配置建议使用)
|-Tools
|--Crack
|---crack32.iso
|---crack64.iso
|---konboot.img
|---konbootOLD.img
|--DOS
|---ARDOS53.img //矮人DOS工具箱
|---DOSTOOLS.IMA //电脑公司版DOS工具箱
|---HYDOS.img //红叶DOS工具箱
|---maxdos.img //MAXDOS工具箱
|--Disk
|---adds216.img
|---diskgen.img
|---dm10.img
|---dm957.ima
|---f32.ima
|---gdisk.img
|---pm80st.img
|---sfdisk.img
|--Scan
|---ati2010.iso
|---diskfix.img
|---ibmdft.img
|---jm.img
|---low.img
|---memtest.img
|---mhdd4.6.img
|---pc3000.img
|---pccheck.img
|---sea.ima
|---wddlt28.img
|---windiag.img
|---xly.img
|-crack.lst
|-dos.lst
|-efi0.img //UEFI启动
|-fq.lst
|-ghost.img
|-grldr //核心引导文件
|-menu.lst
|-message //背景文件
|-pe.lst
|-scan.lst
=======================================================================================版本更新说明:V2.1.2版本:hdtune -> 5.75
aida64 -> 6.30
diskgen -> 5.4
Defraggler -> 2.99
bootice - > 1.3.4
Windows 用户密码修改 0.5 -> 0.7
WinNTSetup 3.9.0 -> 5.2.3
dism++ ->10.1.1001
easyreconery -> 10
Fastcopy -> 4.0.4 夜月琉璃 于2022年4月3日更新
3
1 2580天前

27657
Windows操作系统一、简介 Microsoft Windows,是美国微软公司研发的一套操作系统,它问世于1985年,起初仅仅是Microsoft-DOS模拟环境,后续的系统版本由于微软不断的更新升级,不但易用,也慢慢的成为家家户户人们最喜爱的操作系统。 Windows采用了图形化模式GUI,比起从前的DOS需要键入指令使用的方式更为人性化。随着电脑硬件和软件的不断升级,微软的Windows也在不断升级,从架构的16位、32位再到64位, 系统版本从最初的Windows 1.0 到大家熟知的Windows 95、Windows 98、Windows ME、Windows 2000、Windows 2003、Windows XP、Windows Vista、Windows 7、Windows 8、Windows 8.1、Windows 10 和 Windows Server服务器企业级操作系统,不断持续更新,微软一直在致力于Windows操作系统的开发和完善。二、版本历史版本号开发代号版本发布日期1.0Interface ManagerWindows 1.01985-11-202.0无Windows 2.01987-11-13.0无Windows 3.01990-5-223.1JanusWindows 3.11992-3-18NT 3.1NTOS/2Windows NT 3.11993-7-273.2JanusWindows 3.21994-4-144.0ChicagoWindows 951995-8-24NT 3.5DaytonaWindows NT 3.51995-11-20NT 4.0CairoWindows NT 4.01996-7-294.00.950BDetroitWindows 95 OSR21996-8-244.1MemphisWindows 981998-6-254.10.2222AMemphisWindows 98 SE1999-5-5NT 5.0Windows NT 5.0Windows 20002000-2-174.9MillenniumWindows ME2000-9-14NT 5.1(32位) NT 5.2(64位)WhistlerWindows XP2001-10-25NT 5.2Whistler ServerWindows Server 20032003-4-24NT 6.0LonghornWindows Vista2005-7-27NT 5.2QuattroWindows Home Server2007-1-7NT 6.0Longhorn ServerWindows Server 20082008-2-27NT 6.1Blackcomb,Vienna,Windows 7Windows 72009-10-22NT 6.1Windows Server 7Windows Server 2008 R22009-10-22NT 6.1VailWindows Home Server 20112011-04-05NT 6.1无Windows Thin PC2011-07-11NT 6.2Windows 8Windows 82012-10-25NT 6.2Windows Server 8Windows Server 20122012-9-4NT 6.3Windows BlueWindows 8.12013-10-18NT 6.3无Windows Server 2012 R22013-10-18NT 6.3.9600.17031Windows 8.1 Spring UpdateWindows 8.1 with Update2014-04-08 NT 10.0 Windows Threshold Windows 10 2015-7-29发布 NT10.1Windows10 Autumn UpdateWindows10 Update 12015-10-29发布NT10.2无Windows10 redstone2016-1发布附加阅读:1.Windows 2000是怎么变成Windows XP的——Whistler之路2.从Windows XP到Windows Vista——Longhorn史
13
3 3214天前

14907
在维护电脑中,我们往往会遇到许多的问题,这里提供一些简单的问题的解决方案,每个解决方案及方案所需要的文件均可在各相应的楼层中下载 ====================================================================‖ 硬件类 ‖====================================================================‖①.弹出usb设备时总提示设备正在使用中‖②.如何在不重装情况下更换主板‖③.开机显示:The max TDP(thermal design power ) of cpu is 95(over)‖④.华硕Asus 主板“the system has POSTed in safe mode”解决方案 ||⑤.理光复印机出现故障代码:SC551||⑥.系统锁频率0.39Ghz 导致的卡顿解决方案========================================================================================================================================‖ 软件类 ‖====================================================================‖ 一.系统‖ L ①.xp下search4.0卸载解决方案‖ L ②.Windows Could Not Start解决方案 ‖ L ③.解决开机需要输入密码(如何设置开机不需要输入密码) ‖ L ④.桌面图标有蓝色阴影 ‖ L ⑤.光驱不见了(设备管理器光驱显示感叹号) ‖ L ⑥.Win10运行内置应用提示”Windows无法以内置管理员身份启动“ ‖ L ⑦.Win8/Win10 离线安装 .Net Framework 3.5 ‖ L ⑧.解决Print Spooler服务异常停止的问题‖ L ⑨.远程桌面连接提示:要求的函数不受支持(The function requestred is not support)‖ L ⑩①.运行后缀为.vbs的时候无法找到VBScript脚本引擎‖ L ⑩②.开机提示SYSTEM文件丢失 ‖ L ⑩③.Windows10家庭版没有组策略的解决方法‖ L ⑩④.DHCP Client服务(位于本计算机上)错误5:拒绝访问 ‖ L ⑩⑤.此共享需要过时的smb1协议_Win10 SMB文件共享不安全不能连接 ‖ L ⑩⑥.被调用的对象已与其客户端断开连接 ‖ L ⑩⑦.Win10/11,缺少Store等组件解决方案‖ L ⑩⑧.exe打开方式异常解决方案 ‖ 二.办公‖ L ①.Office卸载不干净解决方案‖ L ②.Excel提示stdole32.tlb无效解决方案‖ L ③.Excel表格打印只有一部分‖ L ④.Win10下Office运行提示向程序发送命令时出现问题 ‖ L ⑤.Office Excel打开多个表格显示在同一个窗口中|| L ⑥.Office 2013及以上版本保存大文档时,进度太慢解决方案|| L ⑦.关闭word时,显示:由于文件许可错误word无法完成保存操作解决方案‖ 三.浏览器‖ L ①.IE兼容性设置无法保存‖ L ②.IE下载文件,进度条结束后还要等好久 ‖ L ③.桌面IE不见了(桌面没有IE图标)‖ L ④.Microsoft Edge 打不开网页 ‖ 四.数据库‖ L ①.安装SQL Server 2000提示被挂起 ‖ L ②.mysql 出现 Cannot proceed because system tables used by xxx ‖ 五.其他 ‖ L ①.隐藏不需要的补丁解决方案 ‖ L ②.瑞星锁定主页解决方案‖ L ③.Exe关联异常,图片错误,打开方式错误‖ L ④.GPT分区表转换为MBR分区表==================================================================
8
4 3222天前

1518
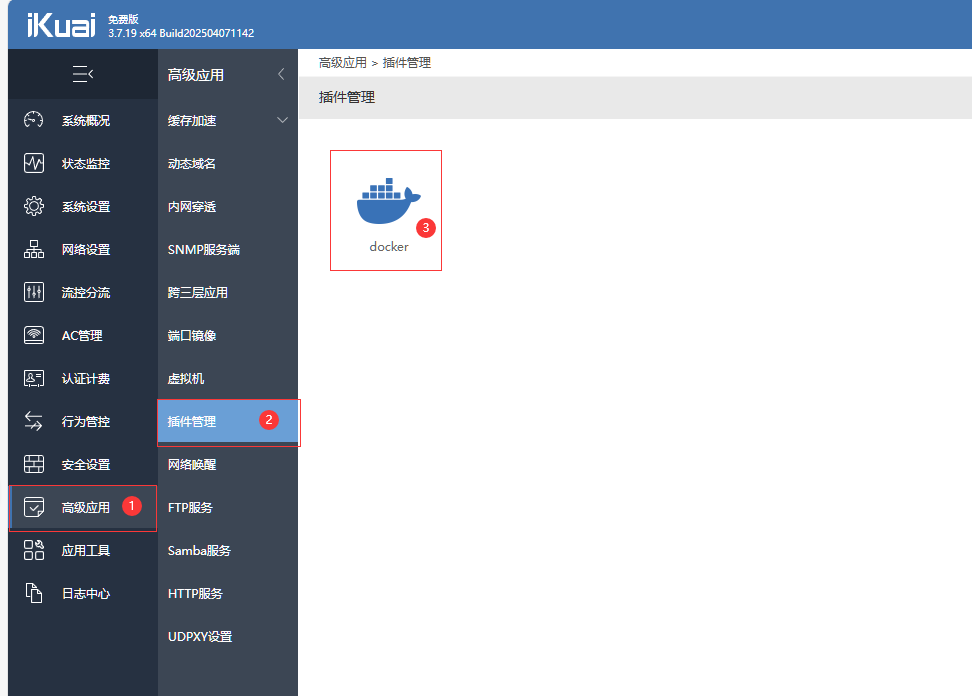
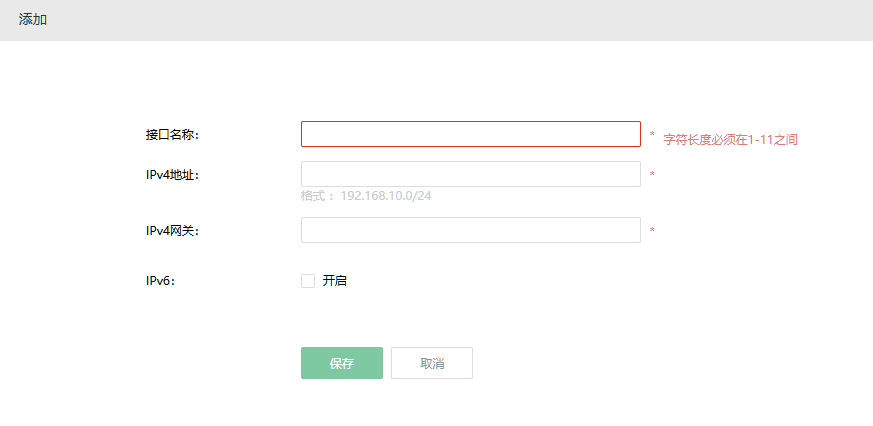
最近因为Todesk遇到"当前全球中转节点繁忙,请稍后重试",总是提示购买vip服务,实在烦恼,故决定再次寻找可替代的远程桌面软件,正好找到RustDesk,软件本身开源,且支持部署在docker中,既然如此,那为何不自己搭建一个属于自己的远程桌面呢? 说干就干! 软件部署需要:1.支持Docker的系统 2.公网ip 这里我用的是爱快,(部署方法参考了 【教程】docker搭建RustDesk远程桌面服务器!保姆教程 - NAS交流社区) 首先第一步 ,爱快中默认没有Docker,所以 我们 需要在爱快中部署Docker 访问:https://yun.ikuai8.com,照图位置找到,选择进行安装 安装好以后,我们回到 爱快中,就可以看到了 我们点击进入,可以看到默认 是未开启,这里我们 需要把他启用 注意:这里启用前需要在"系统设置" - "磁盘管理"中划分出一个独立的分区以供Docker使用 启用后,我们首先需要配置docker的 网络端口,点击 “接口管理”- > "添加" 这里 我们设置的是172.0.0.0/24,完成后如图 然后 ,点击镜像管理 ,我们需要 下载 rustDesk的 服务端 下载完成后如图 这时候我们就可以到容器列表进行创建了 ,需要创建两个Docker 注意:创建前,我们需要在前面所分配的Docker目录中先创建两个对应的文件夹,分别为hbbr、hbbs,并记下它们的路径 hbbr是中继服务器,hbbs是主服务器 配置参数如下: hbbr:
内存 :1G
启动命令:hbbr
源路径(这里就是我们前面所创建的路径):/docker/Docker/rust/hbbr
目标路径(这里保持默认):/root
hbbs:
内存:1G
启动命令:hbbs -r [公网ip/公网域名]源路径(这里就是我们前面所创建的路径):/docker/Docker/rust/hbbs目标路径(这里保持默认):/root 以上部分配置好以后,可以看到容器列表中的两个服务均已经显示"已启用",此时在内网中通过ip就可以使用了,但我们如果想在外网中使用,还需要到"网络设置"-"端口映射"中将对应的端口映射出去,同时如果您的ip是公网动态ip,还需要到"高级应用"-"动态域名"中添加一个动态域名,通过以上的步骤,我们即可实现部署rustDesk 注意: 1.这里映射端口需要注意,21115、21116为hbbs提供对应服务,所以这两个端口映射时所填写的内网ip为hbbs对应的ip;21117 端口为hbbr提供服务,所以映射该端口的时候对应的内网ip为hbbr的内网ip,而不是hbbs的内网ip 2.以上的端口开放类型建议均设置为tcp+udp 特别说明: 1.rustDesk 提示中继服务器无法连接 检查创建hbbs的启动命令及公网地址对应的21117端口是否开放 21115 是 hbbs 用作 NAT 类型测试 21116/UDP 是 hbbs 用作 ID 注册与心跳服务 21116/TCP 是 hbbs 用作 TCP 打洞与连接服务 21117 是 hbbr 用作中继服务 21118 是为了支持网页客户端使用 websocket 协议 21119 是为了支持网页客户端,如果您不需要网页客户端(21118,21119)支持,对应端口可以不开。 2.key如何查看 不需要去找文件,只需要点击hbbs的日志即可看到




0
0 230天前

1574
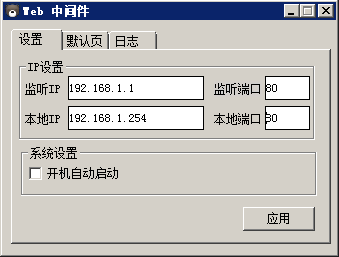
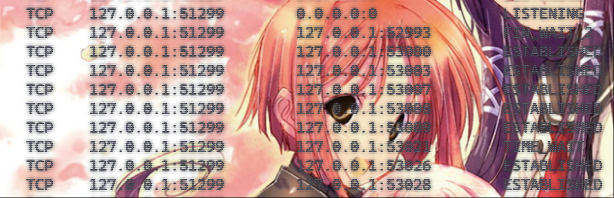
我们都知道华为之前搞了一个HDXLite,用于下载华为官方的一些文档和资料,但是受限于软件,不支持部署于内网访问,所以之前还为此写了一个小的软件,用于转换内网操作 最近发现华为已经更新成了ICSLite,遂下载回来看下,仍然是不支持内网访问,通过查看文件结构,发现这次是开放结构,既然如此,那就好办了,首先通过netstat -an查看监听信息,发现仅仅只监听了127.0.0.1:51299,那么我们第一步自然是要先解决,让其监听0.0.0.0:51299 找到软件的目录,发现熟悉的身影“tomcat”,那么剩下的就简单了,进到tomcat目录,找到conf文件夹,在里面找到"server.xml"这个文件,用记事本打开,可以看到里面都是英文,不用担心,我们只需要找到 <Connector executor="tomcatThreadPool"
port="51299"
protocol="HTTP/1.1"
connectionTimeout="8000"
redirectPort="51300"
maxPostSize="10240"
maxHttpHeaderSize="8192"
relaxedPathChars="|{}[],\"
address="127.0.0.1"
server="huawei"
relaxedQueryChars="|{}[],\"/> 聪明的朋友一看应该就明白了,没错,这个就是监听地址和监听端口,这里我们不需要动其他任何内容,只需要将"address"后面跟着的127.0.0.1替换成0.0.0.0即可 <Connector executor="tomcatThreadPool"
port="51299"
protocol="HTTP/1.1"
connectionTimeout="8000"
redirectPort="51300"
maxPostSize="10240"
maxHttpHeaderSize="8192"
relaxedPathChars="|{}[],\"
address="0.0.0.0"
server="huawei"
relaxedQueryChars="|{}[],\"/> 修改完成后保存,重启软件,再次使用netstat -an查看,发现软件监听地址已经变成了0.0.0.0:51299 一些迫不及待的朋友是不是就马上想测试了 然后就只能看到这样一个冷冰冰的画面,仰天长叹一声为什么啊? 其实还需要修改一个地方,同样的文件,我们往下找,找到这样一行 <Valve className="org.apache.catalina.valves.RemoteAddrValve"
allow="127\.\d+\.\d+\.\d+|::1|0:0:0:0:0:0:0:1"/> 我们还需要将这行屏蔽掉,或者增加允许访问的地址,这里我们选择将其屏蔽掉 <!-- Valve className="org.apache.catalina.valves.RemoteAddrValve"
allow="127\.\d+\.\d+\.\d+|::1|0:0:0:0:0:0:0:1"/ --> 再次保存,重启软件,这时再通过IP地址:51299的方式,就可以访问了 P.s: 1.右上角的授权功能使用需要在设置中把访问方式切换成非https的形式 2.文档管理需要在服务端对应的电脑上进行操作,其他用户通过IP地址的形式访问仅能进行查看




1
0 348天前

2019
国庆期间,Win11 24H2终于发布了正式版,赶紧去下载更新,将23h2升级到24h2,然而在安装过程中就发现存在两种情况,因此特意记录下,留给后续碰到同样问题的兄弟 1.安装卡37%,查看任务管理器,可以看到安装进程内存使用量存在异常,耐心等待片刻后安装程序崩溃退出 答:最开始怀疑是iso镜像问题,更换镜像后发现问题依旧;怀疑是安全软件导致,退出安全软件后问题依旧;后续想起一般都会在系统日志中有记录,通过“计算机管理 - > 事件查看器 -> 系统”里面查看,可以看到错误代码为:0xc1900205,查微软文档发现可能是磁盘不足或者是损坏的文件,磁盘不足这个可以排除,那么就有可能是损坏的文件,抱着试一试的想法,以管理员身份运行cmd,然后在命令行窗口中执行"sfc /scannow " ,并耐心等待执行完成,执行完成重启后,再次安装发现已经可以正常安装了 2.“CPU不满足要求” 答:在自己家里的电脑顺利升级后,就忽略了公司的电脑是6代的CPU,而6代本身就不满足要求,那么这种情况下难道就只能继续使用23h2,不!一番搜索后还是让自己意外发现原来还可以通过这样的方式来升级 ①.准备好24h2的镜像 ②.解压出来 ③.打开文件夹并进入到sources这个文件(切勿直接运行setup.exe,会提示"CPU不满足") ④.在sources 文件夹下,右键,打开终端 ⑤.在终端窗口中,输入"setupprep /product server"回车 ⑥.这时候弹出的窗口可以看到是安装"Windows Server",这个我们不用担心,最后安装的还是你当前使用的版本,唯一要注意的就是第一个页面中,下方的安装方式,把联网获取改成"不是现在",剩下就是一路下一步即可 最后,附上Win11 24h2下载地址 Win11 24h2 business:ed2k://|file|zh-cn_windows_11_business_editions_version_24h2_x64_dvd_5f9e5858.iso|5749889024|76F032A10CE069110AA1DD1C7104BBC9|/ Win11 24h2 consumer:ed2k://|file|zh-cn_windows_11_consumer_editions_version_24h2_x64_dvd_bfc0d79b.iso|5829044224|EF683BDE621E6BC2A96AB2ACEC626620|/ Win11 LTSC 2024:ed2k://|file|zh-cn_windows_11_enterprise_ltsc_2024_x64_dvd_cff9cd2d.iso|5287520256|D6E4FE0BA5FD8A2F22FC9C0326481791|/
1
0 470天前

1844
Microsoft Edge 最近突然打不开所有网页,一番尝试后,终于找到原因,故将其记录下来(后续发现其实原因找对了,但是设置的地方没找对),如果碰到该类问题,可以尝试首先重置下浏览器看下是否可以恢复正常(后面会说为什么没有进行,也因此走了不少弯路) 发现问题,首先怀疑可能是DNS问题, 1. 在cmd中执行"ipconfig /flushdns" 清理dns缓存,执行"netsh Winsock reset" 重置winsock缓存,无效 2. 在cmd中ping 常用网址,发现是可以正常ping通并解析,同时发现貌似所有的业务都是正常的(QQ/微信等等) 3. 检查是否有开启了"科学上网"等特殊服务,发现均未开启 4. 怀疑可能是系统组件丢失或者错误,执行"sfc /scannow" / "DISM.exe /Online /Cleanup-Image /ScanHealth" / "DISM.exe /Online /Cleanup-Image /CheckHealth" / "DISM.exe /Online /Cleanup-Image /RestoreHealth",执行以上命令并重启后,发现问题依旧 5. 突然想到有没有可能是浏览器问题,毕竟之前有碰到过虽然关闭了"科学上网",但在IE的代理模式中仍然是启用状态,而导致无法正常打开网页,经过检查发现为正常未开启的状态 6. 到此时其实已经毫无头绪,只好先装一个第三方浏览器先顶着(因为对于第三方浏览器的排斥,所以如果不是必须,不太想装),在使用过程中,顺带搜索了下看有没有人也碰到过相同问题,这时看到一篇文章里关于Edge设置中"使用安全的 DNS 指定如何查找网站的网络地址",突然想起来,貌似出问题前,就是把这个设置开起来了 7. 赶紧到"设置" - "隐私、安全性和服务" - "使用安全的 DNS 指定如何查找网站的网络地址",将其关闭 8. 终于,Edge恢复正常后续ps:为什么一开始没有使用浏览器自带的重置,因为!!点击重置居然什么反应都没有!!!
1
0 551天前

8048
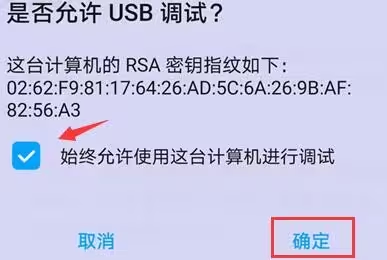
原文部分转自:2022年-华为/荣耀卸载快服务中心/快应用中心等等教程(本人已成功,超详细) - 哔哩哔哩 (bilibili.com)前言之前给家里换了个平板,荣耀平板7虽然目前在国家的管控下,已经稍微没有那么流氓,但还是没办法完全保证所有的都不流氓其中最为流氓的,当属“快服务中心”这个APP了,它无法禁用,而且即使你不启用它,那些恶意程序也总能想办法自己给你拉起来,导致系统的卡顿正所谓忍无可忍,无须再忍,今天我们就把它给干掉!操作开始:1,你需要一条数据线,链接电脑和手机端。2,手机需要开启USB调试功能 (该设置位于开发者模式中,在关于手机界面,连续点击版本号五次以上,即可启用开发者模式)部分手机可能没有“仅充电模式下允许ADB调试”,这个不会有影响,连接电脑选择“传输文件”即可3.电脑上准备好ADB驱动包,这个包互联网上很多,就不在这里分享了4.手机连接电脑,按win+r键输入cmd运行,命令行输入【adb devices】命令查看电脑上连接的手机列表,出现下图这样,就代表链接成功了(注意,此时设备可能会弹出允许USB调试的窗口,记得点击确定,还有,从上面到下面操作的过程中,那个 USB调试 的选项,有一些手机会自动莫名其妙的关闭的,记得保持开启)如果输入后,没有看到这行内容或者最后的那个单词不是"device",请检查1.驱动是否正确安装 2.是否开启了adb调试 3.是否允许了USB调试5.上面的步骤成功以后,我们就可以执行卸载了常见命令介绍:【adb shell pm list packages】命令可以查看手机中所有应用的包名。【adb shell pm list packages -s】命令可以查看手机内置的所有应用包名。【adb shell pm disable-user 包名】将应用禁用,可隐藏桌面图标、禁止后台运行,但占用空间不会减少。【adb shell pm enable 包名】可以将禁用的应用开启。【adb shell pm uninstall --user 0 包名】或【adb shell pm uninstall 包名】卸载应用。科普:所谓的包名,其实你可以理解为每一个软件的代号 这里附上常见的名称com.huawei.fastapp 快应用结合上面的卸载命令:【adb shell pm uninstall --user 0 包名】卸载应用把包名替换为:com.huawei.fastapp等于:adb shell pm uninstall --user 0 com.huawei.fastapp然后输入DOS窗口,输入上去后,按一下回车,提示 Success 就代表成功了最后附上部分手机可以卸载appOppo:停用应用双开(影响:暂无)
adb shell pm disable-user com.oplus.multiapp
停用速览(影响:部分机型的桌面编辑界面,无法选择添加插件)
adb shell pm disable-user com.coloros.assistantscreen
停用手机管家(影响:杀毒无,垃圾清理无,安全支付不显示,安全事件不显示)
adb shell pm disable-user com.coloros.phonemanager
删除手机管家(影响:需要用指令恢复安装)
adb shell pm uninstall -k --user 0 com.coloros.phonemanager
停用支付保护(影响:没有支付安全提示)
adb shell pm disable-user com.coloros.securepay
停用简易模式(老人模式)(影响:暂无)
adb shell pm disable-user com.coloros.scenemode
停用我的设备(影响:就算删除停用,通知栏依旧存在,但不启动)
adb shell pm disable-user com.heytap.mydevices
停用数据服务平台(Breeno智能助手,负一屏,智能场景等会用到这个程序)(影响:暂无)
adb shell pm disable-user com.coloros.sceneservice
停用健康数据平台(运动健康app服务)(影响:暂无)
adb shell pm disable-user com.oplus.healthservice
停用融合搜索服务(影响:暂无)
adb shell pm disable-user com.oplus.dmp
停用流量管理(影响:不显示app后台权限)
adb shell pm disable-user com.oplus.trafficmonitor
—————————删除应用——————
删除快应用(影响:速览负一屏快递信息以及一些卡不能用,日历桌面图标不能更新显示,不能手机内查看云备份,不能使用丫鸭)
adb shell pm uninstall -k --user 0 com.nearme.instant.platform
删除移动服务(oppo广告联盟app)(影响:停止连带唤醒app在后台,除非你给了自启动权限)
adb shell pm uninstall -k --user 0 com.heytap.htms
删除自带浏览器(影响:暂无)
adb shell pm uninstall -k --user 0 com.heytap.browser
删除自带钱包(影响:无法用钱包里的公交卡)
adb shell pm uninstall -k --user 0 com.finshell.wallet
删除sim卡程序(影响:暂无)
adb shell pm uninstall -k --user 0 com.android.stk
删除oppo后台广告(影响:暂无)
adb shell pm uninstall -k --user 0 com.opos.ads
删除主题商店(需要在,恢复出厂或者新开始不登陆账号的情况下,才可操作)(影响:无法下载第三方主题壁纸字体。自带的不受影响)
adb shell pm uninstall -k --user 0 com.heytap.themestore
建议停用adb shell pm disable-user com.heytap.themestore
删语音助手(非小布助手,小布助手包含一系列app,语音助手是其中一个)(影响:暂时无)
adb shell pm uninstall -k --user 0 com.heytap.speechassist
删除手机搬家备份(影响:本地备份无法使用,云备份缺少部分选项)
adb shell pm uninstall -k --user 0 com.oneplus.backuprestore
删除color视频(不同版本,不同机型)(影响:暂无)
adb shell pm uninstall -k --user 0 com.heytap.yoli:push(8,9 c64版本前)adb shell pm uninstall -k --user 0 com.heytap.yoli(8,9 c65版本之后)
adb shell pm uninstall -k --user 0 com.coloros.video(1+9rt)
乐滑锁屏(影响:暂无)
adb shell pm uninstall -k --user 0 com.heytap.pictorial
用户体验计划(这个东西有问题,之前已经停用了,删了动画流畅了点)(影响:暂无)
adb shell pm uninstall -k --user 0 com.oplus.statistics.rom
删除color音乐(影响:暂无)
adb shell pm uninstall -k --user 0 com.heytap.music
删除设备快连(自家手环耳机等快连)
adb shell pm uninstall -k --user 0 com.heytap.accessory
删除儿童空间(影响:暂无)
adb shell pm uninstall -k --user 0 com.coloros.childrenspace
删除耳机返听(影响:暂无)
adb shell pm uninstall -k --user 0 com.coloros.karaoke
删除远程守护服务(影响:color系手机远程协助不能用)
adb shell pm uninstall -k --user 0 com.coloros.remoteguardservice
建议停用adb shell pm disable-user com.coloros.remoteguardservice
删除跨屏互联(影响:暂无)
adb shell pm uninstall -k --user 0 com.oplus.synergy
删除小布扫一扫(影响:暂无)
adb shell pm uninstall -k --user 0 com.coloros.ocrscanner
删除小布扫一扫服务后台
adb shell pm uninstall -k --user 0 com.coloros.colordirectservice
删除小布识屏(影响:暂无)
adb shell pm uninstall -k --user 0 com.coloros.karaokedirectui
adb shell pm uninstall -k --user 0 com.coloros.directui
删除安全事件(影响:暂无)
adb shell pm uninstall -k --user 0 com.coloros.securityguard
删除全局搜索(影响:桌面下滑出现搜索,失效)
adb shell pm uninstall -k --user 0 com.heytap.quicksearchbox
删除智能驾驶(影响:暂无)
adb shell pm uninstall -k --user 0 com.coloros.smartdrive
删除屏幕共享(影响:暂无)
adb shell pm uninstall -k --user 0 com.coloros.sharescreen
删除应用时间使用(影响:暂无)
adb shell pm uninstall -k --user 0 com.coloros.digitalwellbeing
删除扫一扫服务后台(影响:暂无)
adb shell pm uninstall -k --user 0 com.coloros.colordirectservice
删除车联+(影响:暂无)
adb shell pm uninstall -k --user 0 com.oplus.ocar
删除数据服务平台(Breeno智能助手,负一屏,智能场景等会用到这个程序)(影响:暂无)
adb shell pm uninstall -k --user 0 com.coloros.sceneservice
删除健康数据平台(运动健康app服务)(影响:暂无)
adb shell pm uninstall -k --user 0 com.oplus.healthservice
删除融合搜索服务(影响:暂无)
adb shell pm uninstall -k --user 0 com.oplus.dmp
删除反馈工具箱(影响:暂无)
adb shell pm uninstall -k --user 0 com.oplus.logkit
删除智慧能力服务(影响:暂无)
adb shell pm uninstall -k --user 0 com.oplus.deepthinker
删除crashbox(影响:暂无)
adb shell pm uninstall -k --user 0 com.oplus.crashbox
删除shelper(影响:暂无)
adb shell pm uninstall -k --user 0 com.daemon.shelper
删除支付保护(c65之前是安全支付)(影响:暂无)
adb shell pm uninstall -k --user 0 com.coloros.securepay
删除omoji(影响:暂无)
adb shell pm uninstall -k --user 0 com.oplus.omoji
删除安卓彩蛋
adb shell pm uninstall -k --user 0 com.android.egg
以下程序位于系统设置里面的,增强服务里。是12.1新增功能。
删除metis(影响:暂无)
adb shell pm uninstall -k --user 0 com.oplus.metis
删除多端设备协同onet(影响:暂无)
adb shell pm uninstall -k --user 0 com.oplus.onet
删除第三方云端解决方案thirdkit(影响:暂无)
adb shell pm uninstall -k --user 0 com.oplus.thirdkit
谷歌系列:(未知安卓12新增项,到时候再更新)
删除Google One Time Init(影响:暂无)
adb shell pm uninstall -k --user 0 com.google.android.onetimeinitializer
删除Google Play Services for AR(影响:暂无)
adb shell pm uninstall -k --user 0 com.google.ar.core
删除Google Play服务(影响:暂无)
adb shell pm uninstall -k --user 0 com.google.android.gms
删除Google Play服务更新程序(影响:暂无)
adb shell pm uninstall -k --user 0 com.android.vending
删除Google 备份传输(影响:暂无)
adb shell pm uninstall -k --user 0 com.google.android.backuptransport
删除Google 服务框架(建议新机或者双清之再删)
adb shell pm uninstall -k --user 0 com.google.android.gsf
删除Google合作伙伴设置(影响:暂无)
adb shell pm uninstall -k --user 0 com.google.android.partnersetup
删除Google通讯录同步(影响:暂无)
adb shell pm uninstall -k --user 0 com.google.android.syncadapters.contacts
追加:
删除谷歌广播服务(影响:暂无)
adb shell pm uninstall -k --user 0 com.google.android.cellbroadcastservice
删除谷歌搜索(影响:暂无)
adb shell pm uninstall -k --user 0 com.google.android.configupdater
删除谷歌共享(影响:暂无)
adb shell pm uninstall -k --user 0 com.google.android.ext.sharedVivo(pm替换成adb):注意:不要复制 // 及其后的文字(警告:请按需卸载,不要卸载系统关键组件,否则后果自负!!!)
pm uninstall -k --user 0 com.android.bbkmusic //vivo i音乐 (卸载并清除数据:pm uninstall --user 0 com.android.bbkmusic //vivo i音乐)
pm uninstall -k --user 0 com.android.VideoPlayer //vivo i视频 (卸载并清除数据:pm uninstall --user 0 com.android.VideoPlayer //vivo i视频()
pm uninstall -k --user 0 com.bbk.theme //vivo i主题 (卸载并清除数据:pm uninstall --user 0 com.bbk.theme //vivo i主题)
pm uninstall -k --user 0 com.vivo.weather //vivo天气 (卸载并清除数据:pm uninstall --user 0 com.vivo.weather //vivo天气)
pm uninstall -k --user 0 com.android.bbksoundrecorder //vivo录音机 (卸载并清除数据:pm uninstall --user 0 com.android.bbksoundrecorder //vivo录音机)
pm uninstall -k --user 0 com.vivo.browser //vivo浏览器 (卸载并清除数据:pm uninstall --user 0 com.vivo.browser //vivo浏览器)
pm uninstall -k --user 0 com.vivo.space //vivo乐园 (卸载并清除数据:pm uninstall --user 0 com.vivo.space //vivo乐园)
pm uninstall -k --user 0 com.bbk.appstore //vivo应用商店 (卸载并清除数据:pm uninstall --user 0 com.bbk.appstore //vivo应用商店)
pm uninstall -k --user 0 com.vivo.game //vivo游戏中心 (卸载并清除数据:pm uninstall --user 0 com.vivo.game //vivo游戏中心)
pm uninstall -k --user 0 com.bbk.cloud //vivo云服务 (卸载并清除数据:pm uninstall --user 0 com.bbk.cloud //vivo云服务)
pm uninstall -k --user 0 com.vivo.daemonService //vivo服务 (卸载并清除数据:pm uninstall --user 0 com.vivo.daemonService //vivo服务)
pm uninstall -k --user 0 com.vivo.FMRadio //vivo收音机 (卸载并清除数据:pm uninstall --user 0 com.vivo.FMRadio //vivo收音机)
pm uninstall -k --user 0 com.baidu.input_vivo //百度输入法vivo定制版 (卸载并清除数据:pm uninstall --user 0 com.baidu.input_vivo //百度输入法vivo定制版)
pm uninstall -k --user 0 com.baidu.input_mi //百度输入法小米定制版 (卸载并清除数据:pm uninstall --user 0 com.baidu.input_mi //百度输入法小米定制版)
(因为我在vivo手机上手动安装了“百度输入法_小米定制版”,结果被识别成了系统软件,所以没找到直接卸载的入口,提供一个卸载方式备用!)
pm uninstall -k --user 0 com.android.wificonfig //wifi自动连接 (卸载并清除数据:pm uninstall --user 0 com.android.wificonfig //wifi自动连接)
pm uninstall -k --user 0 com.vlife.vivo.wallpaper //vivo动态壁纸 (卸载并清除数据:pm uninstall --user 0 com.vlife.vivo.wallpaper //vivo动态壁纸)
pm uninstall -k --user 0 com.android.notes //vivo便签 (卸载并清除数据:pm uninstall --user 0 com.android.notes //vivo便签)
pm uninstall -k --user 0 com.chaozh.iReader //电子书 (卸载并清除数据:pm uninstall --user 0 com.chaozh.iReader //电子书)
pm uninstall -k --user 0 com.bbk.iqoo.feedback //意见反馈 (卸载并清除数据:pm uninstall --user 0 com.bbk.iqoo.feedback //意见反馈)
pm uninstall -k --user 0 com.bbk.theme.resources //vivoWallpaperRes (卸载并清除数据:pm uninstall --user 0 com.bbk.theme.resources //vivoWallpaperRes)
pm uninstall -k --user 0 com.google.android.gms //谷歌Play服务 (卸载并清除数据:pm uninstall --user 0 com.google.android.gms //谷歌Play服务)
pm uninstall -k --user 0 com.android.vending //谷歌play服务更新程序 (卸载并清除数据:pm uninstall --user 0 com.android.vending //谷歌play服务更新程序)
pm uninstall -k --user 0 com.vivo.health //运动健康 (卸载并清除数据:pm uninstall --user 0 com.vivo.health //运动健康)
pm uninstall -k --user 0 com.vivo.videoeditor //视频编辑 (卸载并清除数据:pm uninstall --user 0 com.vivo.videoeditor //视频编辑)
pm uninstall -k --user 0 com.vivo.agent //Jovi语音 (卸载并清除数据:pm uninstall --user 0 com.vivo.agent //Jovi语音)
pm uninstall -k --user 0 com.vivo.assistant //Jovi助手 (卸载并清除数据:pm uninstall --user 0 com.vivo.assistant //Jovi助手)
pm uninstall -k --user 0 com.yozo.vivo.office //vivo文档 (卸载并清除数据:pm uninstall --user 0 com.yozo.vivo.office //vivo文档)
pm uninstall -k --user 0 com.vivo.vtouch //智慧视觉 (卸载并清除数据:pm uninstall --user 0 com.vivo.vtouch //智慧视觉)
pm uninstall -k --user 0 com.iflytek.speechsuite //讯飞语音引擎 (卸载并清除数据:pm uninstall --user 0 com.iflytek.speechsuite //讯飞语音引擎)
pm uninstall -k --user 0 com.vivo.gamecube //游戏魔盒 (卸载并清除数据:pm uninstall --user 0 com.vivo.gamecube //游戏魔盒)
pm uninstall -k --user 0 com.mobile.iroaming //流量商店 (卸载并清除数据:pm uninstall --user 0 com.mobile.iroaming //流量商店)
pm uninstall -k --user 0 com.bbk.account //vivo账号 (卸载并清除数据:pm uninstall --user 0 com.bbk.account //vivo账号)
pm uninstall -k --user 0 com.vivo.globalsearch //全局搜索 (卸载并清除数据:pm uninstall --user 0 com.vivo.globalsearch //全局搜索)
pm uninstall -k --user 0 com.vlife.vivo.wallpaper //动态锁屏服务 (卸载并清除数据:pm uninstall --user 0 com.vlife.vivo.wallpaper //动态锁屏服务)
pm uninstall -k --user 0 com.vivo.livewallpaper.behavior //行为壁纸 (卸载并清除数据:pm uninstall --user 0 com.vivo.livewallpaper.behavior //行为壁纸)
pm uninstall -k --user 0 com.vivosmartanswer //电话秘书 (卸载并清除数据:pm uninstall --user 0 com.vivosmartanswer //电话秘书)
pm uninstall -k --user 0 com.bbk.updater //系统升级 (卸载并清除数据:pm uninstall --user 0 com.bbk.updater //系统升级)
pm uninstall -k --user 0 com.vivo.car.networking //智能车载 (卸载并清除数据:pm uninstall --user 0 com.vivo.car.networking //智能车载)




1
0 602天前

6790
原文摘自:ios应用降级,安装旧版本应用——小白也能学会的手把手教学 - 知乎 (zhihu.com)需要的工具:
1.https://www.52pojie.cn/thread-1756628-1-1.html
2.爱思助手(3utools)或itools
3.itunes 12.6
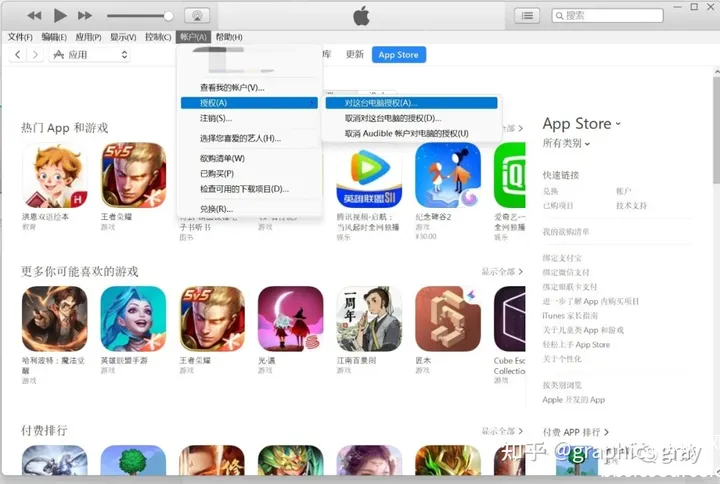
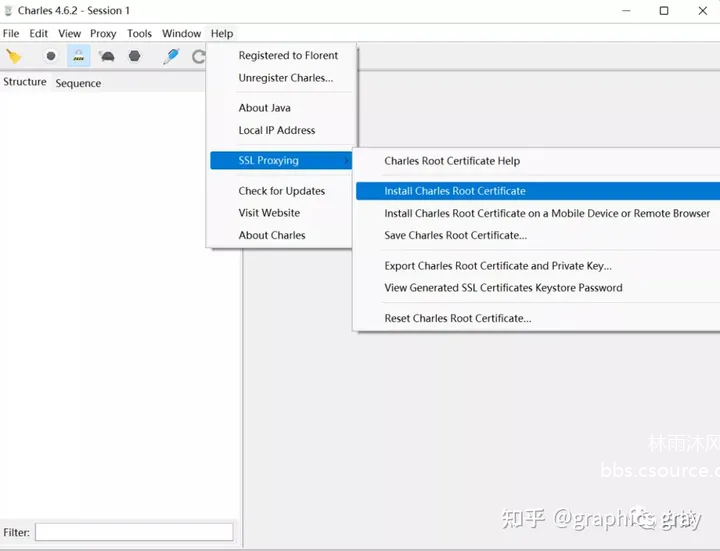
4.Charles 4.6 以上版本因为系统的限制,ios设备只能从app store内下载应用,而且当我们将应用更新之后,在app store内无法下载到旧版本的应用。但是,在使用过程中,我们总是会遇到需要旧版本应用的情况:不喜欢新版本界面;新版本增加了很多广告;新版本中一些功能需要收费了;新版本一些功能受限或者被取消;……这时,我们就想要下回旧版本应用,但是就像前面提到的那样,我们已经无法从app store内下载到旧版本应用了。而ios又不能像安卓那样,通过豌豆荚等app下载历史版本的应用,那怎么办?不越狱就能实现的方法有两个:上某宝找人帮忙下载旧版本应用;自己学会下载旧版本应用。上某宝找人帮忙下载旧版本应用,往往会需要你的apple id和密码,这样安全吗?这谁也无法保证。所以,最好的办法就是自己学会下载旧版本应用,省钱,安全,无需求别人。废话不再多说,下面正式进入教学,按照教学,小白都可以学会哦。下载教程准备好你的手机,电脑以及数据线。第一步,去苹果官网安装iTunes,注意不要安装最新版本的,要安装12.6版本的,这个版本内置了app store,而最新版没有!64位下载地址:点击下载32位下载地址:点击下载下载匹配自己电脑的安装包并安装。打开后,界面如下:在上方的账户选项中,登录自己的apple账户并对这台电脑授权,如下:第二步:下载抓包软件。网上有很多大佬做的自动抓包下载旧版应用软件,但下载下来可能会被报毒,这里直接教大家自己抓包,也不会复杂多少。推荐下载Charles。下载地址:https://www.charlesproxy.com/download/下载后可能需要激活。免费激活码获取:https://tools.zzzmode.com/mytools/charles/随便输一个名字就可以生成一个激活码,如下:打开Charles,依次点击Help,Register Charles,输入刚才获得的激活码,重启软件就可以完成激活。第三步,安装证书。依次点击Help,SSL Proxying,Install Charles Root Certificate,如图:点击“安装证书”。选择存储位置为“本地计算机”。将证书存储在“受信任的根证书颁发机构”。点击”完成“,到此就完成了证书的安装。第四步:开始抓包!在iTunes中搜索到你想要下载的app,我以“起点读书”为例,注意搜索时上方应该显示应用。点进去,先不要点下载!打开Charles,这时,应该已经开始抓包了,上方的红色小圆圈应该被框住了,如果没有,手动点击,开始抓包。返回iTunes,点击下载,在它下载完之前点击暂停,千万千万不要让它下载完!(选中后键盘按下删除键可以删除这项下载任务)回到Charles,会发现里面多了很多信息。我们找到里面http://p29-buy.itunes.apple.com这一项(你的那边p后面的数字可能不一样,但其余的一样就可)。我们发现,下面显示unknown。右键,之后选择点击Enable SSL Proxying。点击上方小扫把图标,清空抓取的信息。回到iTunes,再次点击下载(如果不能点击,可以点击app名称刷新一下)。在下载完成之前一定要暂停下载。回到Charles。还是找到http://p29-buy.itunes.apple.com这一项,发现下面有了信息。右键,选择Breakpoints,创建断点。回到iTunes,再次点击下载,这时,会弹出一个窗口,同时iTunes会自动停止下载。点击Edit Request,下面选择XML Text,会发现中间有一串数字,这是app的版本id,我们要通过修改这串数字达到下载旧版本的目的。我们通过一个 iOS旧版应用下载 查询历史版本的版本id。直接通过app名称搜索。右键,查看历史版本,会发现有很多版本,找到自己想要的版本,记住后面的版本id,或者右键复制版本id。这里我要下载5.9.106版本。回到刚才的窗口,将那串数字改为刚才复制的版本id。然后,点击Execute,窗口消失,iTunes继续下载。之后还会弹出几次窗口,一直点Execute直到下载完成。(其实也可以关闭Charles了)点击资源库,会发现app已经下载好了。右键查看简介,会发现已经是我们想要的版本了。注:如果你发现,下载的还是最新版本,那么再试一次吧。这次不会再那么麻烦了,直接打开Charles,然后iTunes中点击下载,将版本id改为想要的版本的id就可以。之前的设置断点等操作不用重复进行了!(不过,要记得将之前下载的软件删掉)包括以后下载去其他软件的历史版本,都不需要重复之前的设置断点等操作,可以说是一劳永逸!!第五步:关闭更新检测!在资源库里,右键,点击在Windows资源管理库中显示。找到安装的软件,用解压文件打开。删除其中后缀名为plist的文件。这样,就可以一劳永逸,再也不会收到app store里的更新提醒了!第六步:将下载的软件导入到手机。下载并安装itools或者爱思手机助手(3utools)。我用的是itools。itools的下载地址:https://www.itools.cnitools操作简单,但是有一个缺点,连接手机后会自动下载一个软件,如果不想每次删除,可以参考以下方法设置一下。链接:https://www.geniusxiaoshuai.com/exp/84.html用数据线将手机连接到电脑,打开itools。点击应用,点击安装,找到刚才安装好的软件就可以了。(一般不删除手机内的原软件也可以,如果不成功再删除原软件尝试一次)至此,我们就成功的把旧版本的应用下载下来了。




1
0 665天前

4438
相关内容来源:1.什么是Eth-trunk?为什么需要Eth-trunk? - 华为 (huawei.com)2.故障案例:Eth-Trunk转发不通 - NE40E 维护宝典 - 华为 (huawei.com)3.Eth-trunk 配置不对称导致部分业务不通 - 华为 (huawei.com)一、什么是Eth-trunk Eth-trunk通过将多条以太网物理链路捆绑在一起成为一条逻辑链路,从而实现增加链路带宽的目的。捆绑在一起的链路通过相互间的动态备份,可以有效地提高链路的可靠性。为什么需要Eth-trunk随着网络规模不断扩大,用户对骨干链路的带宽和可靠性提出越来越高的要求。在传统技术中,常用更换高速率的单板或更换支持高速率单板的设备的方式来增加带宽,但这种方案需要付出高额的费用,而且不够灵活。Eth-Trunk又叫以太网链路聚合Eth-Trunk,它通过将多条以太网物理链路捆绑在一起成为一条逻辑链路。达到增加链路带宽的目的。在实现增大带宽目的的同时,Eth-Trunk采用备份链路的机制,可以有效的提高设备之间链路的可靠性。每个聚合组唯一对应着一个逻辑接口,这个逻辑接口称之为链路聚合接口或Eth-Trunk接口。链路聚合接口可以作为普通的以太网接口来使用,与普通以太网接口的差别在于:转发的时候链路聚合组需要从成员接口中选择一个或多个接口来进行数据转发。Eth-Trunk链路与Eth-Trunk接口、成员接口和成员链路的关系示意图Eth-Trunk位于MAC与LLC子层之间,属于数据链路层。Eth-Trunk模块内部维护一张转发表,主要由以下两个组成:HASH-KEY值:根据数据包的MAC地址或IP地址等,经HASH算法计算得出。接口号:Eth-Trunk转发表表项分布和设备每个Eth-Trunk支持加入的成员接口数量相关,不同的HASH-KEY值对应不同的出接口。Eth-Trunk模块根据转发表转发数据帧的过程如下:Eth-Trunk模块从MAC子层接收到一个数据帧后,根据负载分担方式提取数据帧的源MAC地址/IP地址或目的MAC地址/IP地址。根据HASH算法进行计算,得到HASH-KEY值。Eth-Trunk模块根据HASH-KEY值在转发表中查找对应的接口,把数据帧从该接口发送出去。Eth-trunk的优势Eth-Trunk主要有以下优势:增加带宽:链路聚合接口的最大带宽可以达到各成员接口带宽之和。提高可靠性:当某条活动链路出现故障时,流量可以切换到其他可用的成员链路上,从而提高链路聚合接口的可靠性。负载分担:在一个链路聚合组内,可以实现在各成员活动链路上的负载分担。应用简单:Eth-trunk的作用域仅在相邻设备之间,和整个网络结构无关,应用更简单。Eth-Trunk示意图Eth-trunk有哪些模式根据是否启用链路聚合控制协议LACP(Link Aggregation Control Protocol),Eth-trunk的模式分为手工模式和LACP模式。手工模式Eth-Trunk手工模式Eth-Trunk,Eth-Trunk的建立、成员接口的加入由手工配置,没有链路聚合控制协议LACP的参与。如果某条活动链路故障,链路聚合组自动在剩余的活动链路中平均分担流量。当需要在两个直连设备之间提供一个较大的链路带宽,而其中一端或两端设备都不支持LACP协议时,可以配置手工模式Eth-Trunk。DeviceA与DeviceB之间创建Eth-Trunk,手工模式下三条活动链路都参与数据转发并分担流量。当一条链路故障时,故障链路无法转发数据,链路聚合组自动在剩余的两条活动链路中分担流量。手工模式Eth-TrunkLACP模式Eth-TrunkLACP是基于IEEE802.3ad标准的一种实现链路动态聚合与解聚合的协议,以供设备根据自身配置自动形成聚合链路并启动聚合链路收发数据,LACP模式就是采用LACP的一种链路聚合模式。聚合链路形成以后,LACP负责维护链路状态,在聚合条件发生变化时,自动调整链路聚合。DeviceA与DeviceB之间创建Eth-Trunk,需要将DeviceA上的四个接口与DeviceB捆绑成一个Eth-Trunk。由于错将DeviceA上的一个接口与DeviceC相连,这将会导致DeviceA向DeviceB传输数据时可能会将本应该发到DeviceB的数据发送到DeviceC上。而手工模式的Eth-Trunk不能及时检测到此故障。如果在DeviceA和DeviceB上都启用LACP协议,经过协商后,Eth-Trunk就会选择正确连接的链路作为活动链路来转发数据,从而DeviceA发送的数据能够正确到达DeviceB。Eth-Trunk错连示意图手工模式Eth-Trunk和LACP模式Eth-Trunk的区别如下所示。表1-1 链路聚合模式比较维度手工模式LACP模式Eth-Trunk的建立方式Eth-Trunk接口的创建、成员接口的加入由手工配置,没有链路聚合控制协议的参与。Eth-Trunk接口的创建、成员接口的加入由手工配置,LACP协议参与链路动态调整,负责链路状态维护。在聚合条件发生变化时,自动调整或解散链路聚合。设备是否需要支持LACP协议不需要需要数据转发正常情况下,所有链路都是活动链路。所有活动链路均参与数据转发。如果某条活动链路故障,链路聚合组自动在剩余的活动链路中分担流量。正常情况下,部分链路是活动链路。所有活动链路均参与数据转发。如果某条活动链路故障,链路聚合组自动在非活动链路中选择一条链路作为活动链路,参与数据转发的链路数目不变。检测故障只能检测到同一聚合组内的成员链路有断路等故障,无法检测到链路断连、错连等故障。不仅能够检测到同一聚合组内的成员链路有断路等故障,还可以检测到链路故障、链路错连等故障。Eth-trunk的应用场景数据中心的接入层交换机DeviceB和DeviceC接入到核心层交换机DeviceA,且DeviceB和DeviceC连接很多用户,DeviceA经出口路由器与数据中心外部网络互通。随着用户规模的不断扩大,用户之间的互访更为频繁,DeviceA和DeviceB、DeviceA和DeviceC之间的链路要有足够的带宽来承载不同用户的互访,并且链路要具备一定的可靠性。为保证DeviceA和DeviceB、DeviceA和DeviceC之间的链路带宽及可靠性,可以在它们之间分别建立Eth-Trunk1和Eth-Trunk2。链路聚合组组网图Eth-Trunk的工作模式根据以下两种情况选择:如果两端设备均支持LACP协议,推荐使用LACP模式链路聚合。如果对端设备不支持LACP协议,使用手工负载分担模式链路聚合。二、Eth-trunk 配置不对称导致部分业务不通问题描述版本信息:汇聚交换机S5700 Software Version V100R006C00SPC800 接入交换机S3300 Software Version V100R006C00SPC800组网概述:如图中所示,SW1为两台S5700堆叠用于替换原有的单S5300汇聚,SW2为S3300,通过两个上行口分别和SW1上主背板对应端口 聚合。聚合方式为手工负载分担模式。 故障现象:设备替换完成后,上电检测,用PC接入时业务正常,可以获得IP地址,可以PING通网关和服务器;登录桌面云时,用户无法登录虚拟机。告警信息交换机上所有端口指示灯均为正常。处理过程1.分别查看汇聚交换机和接入交换机对应的端口下配置,发现汇聚交换机上有一个端口没有加入Eth-trunk。2.清除汇聚交换机未加入Eth-trunk端口下配置,加入Eth-trunk,PC登录桌面云虚拟机正常,故障消失,问题解决。根因1.汇聚交换机其他下挂接入交换机所有业务均正常,且所有业务指示灯均正常,问题可能出在汇聚交换机相应的端口或者接入交换机上。2.主机PC可以PING通网关,所以交换机上行链路为通路,问题可能出在链路聚合。建议与总结1. 在链路聚合中选用手动负载分担模式时,所有的链路都处于转发状态,分担负载的流量。流的分担基于ip或者mac,所以当链路出现不对称的情况时,对于不同的ip或者mac可能会有不同的影响,当该ip或者mac所对应的流被分配到正常的链路时,会出现部分业务正常的现象。2. 目前设备割接后,我们一般采用的业务检测方法一般都是连接PC主机进行检测,有些问题当时并不能发现,只有大规模的用户接入以后才能够发现问题。建议使用Eth-trunk时,两台设备都刷入脚本以后,一定要当时核对端口状态,dis trunkmembership eth-trunk+ID来查看端口成员数量,状态是否正常。如下图1中所示为一端状态,图2为另一端状态。在这种不对称的状态下,部分业务是可以通过的,而且有可能引起环路,这就是我们必须通过端口成员的检查来避免的。如果eth-trunk较多时,也可以通过dis interface brief 来检查端口成员,但是最好还是使用第一种比较稳妥的方法。三、Eth-Trunk转发不通常见原因配置Eth-Trunk接口后,Eth-Trunk接口无法正常转发流量。本类故障的常见原因有:Eth-Trunk接口成员口故障。设备两端的Eth-Trunk接口成员口配置不一致。状态为Up的Eth-Trunk接口的成员口数量小于配置的下限阈值。状态为Up的Eth-Trunk接口的成员口数量大于配置的有效带宽的链路数的上限阈值。静态LACP模式的Eth-Trunk接口成员口协商不成功。设备上配置了BFD检测Eth-Trunk接口成员口,BFD配置错误导致Eth-Trunk接口状态异常。故障诊断流程如图12-2所示,Eth-Trunk接口转发不通的故障处理将基于该网络。图12-2 Eth-Trunk接口组网图本例中interface1、interface2、interface3分别代表GE1/0/1、GE1/0/2、GE1/0/3。故障诊断思路:检查Eth-Trunk接口成员口是否存在故障。检查设备两端Eth-Trunk接口的成员口信息。检查状态为Up的成员口数是否大于配置的下限阈值。检查状态为Up的成员口数是否小于配置的有效带宽的链路数的上限阈值。若Eth-Trunk接口是静态LACP模式,检查LACP是否协商成功。若配置了BFD检测Eth-Trunk接口成员口,检查BFD配置是否正确。可按照图12-3排除此类故障。图12-3 Eth-Trunk接口转发不通故障诊断流程图故障处理步骤操作步骤检查Eth-Trunk接口成员口是否存在故障。在任意视图下执行命令display eth-trunk 1查看Eth-Trunk接口状态。[HUAWEI] display eth-trunk 1
Eth-Trunk1's state information is:
WorkingMode: NORMAL Hash arithmetic: According to flow
Least Active-linknumber: 3 Max Bandwidth-affected-linknumber: 16
Operate status: down Number Of Up Ports In Trunk: 0
--------------------------------------------------------------------------------
PortName Status Weight
GigabitEthernet1/0/1 Down 1
GigabitEthernet1/0/2 Down 1
GigabitEthernet1/0/3 Down 1
如果Eth-Trunk接口中成员口的状态为Down,请处理接口物理故障。详细的故障处理方法请参见物理对接类问题的定位。如果成员口的状态是Up,请执行步骤2。检查设备两端的Eth-Trunk接口包含的成员口信息。查看DeviceA上Eth-Trunk接口包含的成员口信息。[~DeviceA] display eth-trunk 1
Eth-Trunk1's state information is:
WorkingMode: NORMAL Hash arithmetic: According to flow
Least Active-linknumber: 3 Max Bandwidth-affected-linknumber: 16
Operate status: down Number Of Up Ports In Trunk: 3
--------------------------------------------------------------------------------
PortName Status Weight
GigabitEthernet1/0/1 Up 1
GigabitEthernet1/0/2 Up 1
GigabitEthernet1/0/3 Up 1
查看DeviceB上Eth-Trunk接口包含的成员口信息。[~DeviceB] display eth-trunk 1
Eth-Trunk1's state information is:
WorkingMode: NORMAL Hash arithmetic: According to flow
Least Active-linknumber: 3 Max Bandwidth-affected-linknumber: 16
Operate status: down Number Of Up Ports In Trunk: 2
--------------------------------------------------------------------------------
PortName Status Weight
GigabitEthernet1/0/1 Up 1
GigabitEthernet1/0/2 Up 1
如果设备两端Eth-Trunk接口成员口数不一致,请正确将设备上的物理接口加入Eth-Trunk接口。如果设备两端Eth-Trunk接口成员口数一致,请执行步骤3。查看Eth-Trunk接口上是否配置了下限阈值。分别在DeviceA、DeviceB上执行命令display eth-trunk 1查看Eth-Trunk接口配置信息。[~DeviceA] display eth-trunk 1
Eth-Trunk1's state information is:
WorkingMode: NORMAL Hash arithmetic: According to flow
Least Active-linknumber: 3 Max Bandwidth-affected-linknumber: 16
Operate status: down Number Of Up Ports In Trunk: 2
--------------------------------------------------------------------------------
PortName Status Weight
GigabitEthernet1/0/1 Up 1
GigabitEthernet1/0/2 Up 1
GigabitEthernet1/0/3 Down 1
从上述显示信息可以看出,Eth-Trunk接口上配置了下限阈值3,而Eth-Trunk接口中状态为Up的成员口数实际上只有2个,这导致了Eth-Trunk接口状态为Down。如果Eth-Trunk接口上配置了下限阈值,且下限阈值大于Eth-Trunk接口中状态为Up的成员口,请正确配置下限阈值。如果Eth-Trunk接口上没有配置下限阈值,请执行步骤4。查看Eth-Trunk接口上是否配置了有效带宽的链路数的上限阈值。分别在DeviceA、DeviceB上执行命令display eth-trunk 1查看Eth-Trunk接口配置信息。[~DeviceA] display eth-trunk 1
Eth-Trunk1's state information is:
WorkingMode: NORMAL Hash arithmetic: According to flow
Least Active-linknumber: 3 Max Bandwidth-affected-linknumber: 3
Operate status: down Number Of Up Ports In Trunk: 4
--------------------------------------------------------------------------------
PortName Status Weight
GigabitEthernet1/0/1 Up 1
GigabitEthernet1/0/2 Up 1
GigabitEthernet1/0/3 Up 1
GigabitEthernet1/0/4 Up 1
从上述显示信息可以看出,Eth-Trunk接口上配置了有效带宽的链路数的上限阈值3,而Eth-Trunk接口中状态为Up的成员口数实际上有4个,这导致了Eth-Trunk接口状态为Down。如果Eth-Trunk接口上配置了有效带宽的链路数的上限阈值,且上限阈值小于Eth-Trunk接口中状态为Up的成员口,请正确配置上限阈值。如果Eth-Trunk接口上没有配置有效带宽的链路数的上限阈值,请执行步骤5。查看Eth-Trunk接口是否是静态LACP模式。分别在DeviceA、DeviceB上执行命令display eth-trunk 1查看Eth-Trunk接口配置信息。[~DeviceA] display eth-trunk 1
Eth-Trunk1's state information is:
Local:
LAG ID: 1 WorkingMode: STATIC
Preempt Delay: Disabled Hash arithmetic: According to flow
System Priority: 32768 System ID: 00e0-fc12-3457
Least Active-linknumber: 3 Max Active-linknumber: 16
Operate status: down Number Of Up Ports In Trunk: 0
--------------------------------------------------------------------------------
ActorPortName Status PortType PortPri PortNo PortKey PortState Weight
GigabitEthernet1/0/1 Unselect 1GE 32768 264 305 11100010 1
GigabitEthernet1/0/2 Unselect 1GE 32768 265 305 11100010 1
GigabitEthernet1/0/3 Unselect 1GE 32768 266 305 11100011 1
Partner:
--------------------------------------------------------------------------------
ActorPortName SysPri SystemID PortPri PortNo PortKey PortState
GigabitEthernet1/0/1 0 00e0-fc12-3458 0 0 0 11100011
GigabitEthernet1/0/2 0 00e0-fc12-3458 0 0 0 11100011
GigabitEthernet1/0/3 0 00e0-fc12-3458 0 0 0 11100011
如果配置了静态LACP模式Eth-Trunk接口,且成员口没有被选中,说明LACP协商不成功。LACP协商不成功有如下原因:成员口故障,导致LACP协议报文协商超时。请排除成员口故障。Eth-Trunk链路两端设备一端配置了静态LACP模式Eth-Trunk,另一端没有配置静态LACP模式Eth-Trunk。请正确配置Eth-Trunk链路两端设备。故障排除后,LACP成功协商后,Eth-Trunk接口显示信息如下:[~DeviceB] display eth-trunk 1
Eth-Trunk1's state information is:
Local:
LAG ID: 1 WorkingMode: STATIC
Preempt Delay: Disabled Hash arithmetic: According to flow
System Priority: 32768 System ID: 00e0-fc12-3457
Least Active-linknumber: 3 Max Active-linknumber: 16
Operate status: up Number Of Up Ports In Trunk: 3
--------------------------------------------------------------------------------
ActorPortName Status PortType PortPri PortNo PortKey PortState Weight
GigabitEthernet1/0/1 Selected 1GE 32768 264 305 11111100 1
GigabitEthernet1/0/2 Selected 1GE 32768 265 305 11111100 1
GigabitEthernet1/0/3 Selected 1GE 32768 266 305 11111100 1
Partner:
--------------------------------------------------------------------------------
ActorPortName SysPri SystemID PortPri PortNo PortKey PortState
GigabitEthernet1/0/1 32768 00e0-fc12-3456 32768 2056 305 11111100
GigabitEthernet1/0/2 32768 00e0-fc12-3456 32768 2057 305 11111100
GigabitEthernet1/0/3 32768 00e0-fc12-3456 32768 2058 305 11111100
如果故障排除后,LACP仍然无法成功协商,请执行步骤6。如果没有配置静态LACP模式Eth-Trunk接口,请执行步骤6。检查是否配置了BFD检测Eth-Trunk接口成员口。执行命令display current-configuration查看Eth-Trunk接口两端设备的配置文件,查看是否配置了BFD检测Eth-Trunk接口成员口。如果设备上配置了bfd Eth-Trunk bind peer-ip default-ip interface gigabitethernet1/0/1,显示说明设备上配置BFD检测Eth-Trunk接口成员口。执行命令display bfd session all for-ip查看BFD会话信息,根据字段State确定BFD会话的状态。如果BFD会话状态是Down,请修复故障。如果BFD会话状态是Up,请执行步骤7。如果设备上没有配置BFD检测Eth-Trunk接口成员口,请执行步骤7。请收集如下信息,并联系技术支持工程师。上述步骤的执行结果。设备的配置文件、日志信息、告警信息。相关告警与日志相关告警无相关日志无
1
0 764天前

5280
最近在给某台笔记本重装系统后,从官方网站下载驱动并进行安装后,发现某个驱动虽然正常打上了,但是在设备管理器中却提示"签名无效"也无法正常加载,通过一番操作后总算成功解决,于是记录下来也为以后有人再碰到做个案例。 简易版三个方法:
1.禁用系统驱动强制签名(以管理员身份运行)
bcdedit /set nointegritychecks yes
bcdedit /set loadoptions DDISABLE_INTEGRITY_CHECKS
2.进入测试模式(以管理员身份运行)
bcdedit /set testsigning on
3.更新系统补丁(针对于所打的为2018年微软更换签名为SHA-2以后的驱动)
KB4474419 / KB4490628 完整版 首先尝试通过F8,"禁用驱动强制签名" 发现进入系统后可以正常加载,于是首先考虑的是,既然通过这个方式可以正常加载,那么我就让每次开机都默认禁用不就好了吗,于是查询了对应的禁用方式bcdedit /set nointegritychecks yes
bcdedit /set loadoptions DDISABLE_INTEGRITY_CHECKS 执行以后,再次执行"bcdedit",可以看到确实已经设置成功了,于是遂重启,然而却发现,重启以后,问题依旧,再次查资料,发现有说进入测试模式也可以实现上述效果,于是再次执行bcdedit /set testsigning on 依然重启后,由于现在已经是测试状态,所以系统右下角可见"测试版本"的水印,当然这个不重要,我们主要的目的还是驱动可以正常加载,查看设备管理器发现仍然还是同样的错误 就在束手无策之时,无意间发现的一篇帖子点醒了我, 大致意思是"由于微软更换了签名的验证算法,所以如果打的是2018年以后的驱动,那么Win7系统必须安装对应的sha-2的补丁,如果未安装,则会导致其签名验证失败",于是抱着试一试的心态,安装了其对应的补丁(补丁号:KB4474419 / KB4490628),安装完成后,重启再次进入系统,发现驱动已经可以正常驱动起来。
2
0 896天前

3389
内容来源:H3C_S7500系列以太网交换机_操作手册-RELEASE_3100系列(V1.04)_镜像操作-新华三集团-H3C一、什么是端口镜像/为什么要做端口镜像 镜像一般是将符合指定规则的报文复制到镜像目的端口。一般镜像目的端口会接入数据检测设备,用户利用这些设备对镜像过来的报文进行分析,进行网络监控和故障排除等。二、镜像基本命令功能规格相关命令详细配置镜像支持端口镜像mirroring-groupmirroring-group mirroring-portmirroring-group monitor-portmonitor-portmirroring-port支持远程端口镜像mirroring-groupmirroring-group mirroring-portmirroring-group monitor-portmirroring-group reflector-portmirroring-group remote-probe vlanremote-probe vlan enable 支持流镜像monitor-portmirrored-to 支持远程流镜像mirroring-groupmirroring-group monitor-portmirroring-group reflector-portmirroring-group remote-probe vlanremote-probe vlan enablemirrored-to inbound acl-rule [ system-index ] { interface interface-type interface-number reflector | mirroring-group group-id }三、怎么做1.3.1 配置端口镜像1. 配置准备l 确定了镜像源端口,确定了被镜像报文的方向l 确定了镜像目的端口2. 在以太网端口视图下配置端口镜像表1-3 在以太网端口视图下配置端口镜像操作命令说明进入系统视图system-view-创建端口镜像组mirroring-group group-id local必选进入镜像目的端口的以太网端口视图interface interface-type interface-number-定义当前端口为镜像目的端口mirroring-group group-id monitor-port必选镜像目的端口上不能使能LACP及STP退出当前视图quit-进入镜像源端口的以太网端口视图interface interface-type interface-number-配置镜像源端口,同时指定被镜像报文的方向mirroring-group group-id mirroring-port { both | inbound | outbound }必选显示镜像的参数设置display mirroring-group { all | local }可选display命令可以在任意视图下执行 3. 在系统视图下配置端口镜像表1-4 在系统视图下配置端口镜像操作命令说明进入系统视图system-view-创建端口镜像组mirroring-group group-id local必选配置镜像目的端口mirroring-group group-id monitor-port monitor-port必选镜像目的端口上不能使能LACP及STP配置镜像源端口,同时指定被镜像报文的方向mirroring-group group-id mirroring-port mirroring-port-list { both | inbound | outbound }必选显示镜像的参数设置display mirroring-group { all | local }可选display命令可以在任意视图下执行 4. 配置举例l 镜像源端口为GigabitEthernet 2/0/1,对端口接收和发送的报文都进行镜像l 镜像目的端口为GigabitEthernet 2/0/4配置1:<H3C> system-view[H3C] mirroring-group 1 local[H3C] interface GigabitEthernet 2/0/4[H3C-GigabitEthernet2/0/4] mirroring-group 1 monitor-port[H3C-GigabitEthernet2/0/4] quit[H3C] interface GigabitEthernet 2/0/1[H3C-GigabitEthernet2/0/1] mirroring-group 1 mirroring-port both配置2:<H3C> system-view[H3C] mirroring-group 1 local[H3C] mirroring-group 1 monitor-port GigabitEthernet 2/0/4[H3C] mirroring-group 1 mirroring-port GigabitEthernet 2/0/1 both1.3.2 配置远程端口镜像1. 配置准备l 确定了源交换机、中间交换机、目的交换机l 确定了镜像源端口、反射端口、镜像目的端口、Remote-probe VLANl 通过配置保证了Remote-probe VLAN内从源交换机到目的交换机的二层互通性l 确定了被监控报文的方向l 启动了Remote-probe VLAN2. 源交换机上的配置过程表1-5 源交换机上的配置过程操作命令说明进入系统视图system-view-创建并进入VLAN视图vlan vlan-idvlan-id为目标Remote-probe VLAN的ID定义当前VLAN为Remote-probe VLANremote-probe vlan enable必选退出当前视图quit-进入与中间交换机或目的交换机相连的端口视图interface interface-type interface-number-配置当前端口类型为Trunkport link-type trunk必选缺省情况下,端口类型为Access配置Trunk端口允许Remote-probe VLAN的报文通过port trunk permit vlan remote-probe-vlan-id必选源交换机上与中间交换机或目的交换机相连的端口必须添加该配置退出当前视图quit-配置远程源镜像组mirroring-group group-id remote-source必选配置远程镜像源端口mirroring-group group-id mirroring-port mirroring-port-list { both | inbound | outbound }必选配置远程反射端口mirroring-group group-id reflector-port reflector-port必选远程镜像反射端口上不能使能LACP及STP,并且必须是Access端口当端口被配置为反射端口后,交换机不允许用户改变该端口的端口类型和缺省VLAN ID,也不能把反射端口加到其它VLAN中配置远程源镜像组的Remote-probe VLANmirroring-group group-id remote-probe vlan remote-probe-vlan-id必选显示远程源镜像组配置display mirroring-group remote-source可选display命令可以在任意视图下执行 & 说明:l 如果用户想镜像tagged报文,则需要在反射口上配置VLAN VPN。l 反射端口无法作为正常的端口转发流量,所以建议用户将没有使用的处于DOWN状态的端口配置为反射端口,且不要在该端口上添加其它配置。l 不要在与中间交换机或目的交换机相连的端口上配置镜像源端口,否则可能引起网络内的流量混乱。 3. 中间交换机上的配置过程表1-6 中间交换机上的配置过程操作命令说明进入系统视图system-view-创建Remote-probe VLAN,并进入VLAN视图vlan vlan-idvlan-id为Remote-probe VLAN的ID定义当前VLAN为Remote-probe VLANremote-probe vlan enable必选退出当前视图quit-进入与源交换机或、目的交换机或其他中间交换机相连的端口视图interface interface-type interface-number-配置当前端口类型为Trunkport link-type trunk必选缺省情况下,端口类型为Access配置Trunk端口允许Remote-probe VLAN的报文通过port trunk permit vlan remote-probe-vlan-id必选中间交换机上与源交换机、目的交换机或其他中间交换机相连的端口都要进行本配置 4. 目的交换机上的配置过程表1-7 目的交换机上的配置过程操作命令说明进入系统视图system-view-创建Remote-probe VLAN,并进入VLAN视图vlan vlan-idvlan-id为Remote-probe VLAN的ID定义当前VLAN为Remote-probe VLANremote-probe vlan enable必选退出当前视图quit-进入与源交换机或中间交换机相连的端口视图interface interface-type interface-number-配置当前端口类型为Trunkport link-type trunk必选缺省情况下,端口类型为Access配置Trunk端口允许Remote-probe VLAN的报文通过port trunk permit vlan remote-probe-vlan-id必选目的交换机上与源交换机或中间交换机相连的端口都要进行本配置退出当前视图quit-配置远程目的镜像组mirroring-group group-id remote-destination必选配置远程镜像目的端口mirroring-group group-id monitor-port monitor-port必选远程镜像目的端口上不能使能LACP及STP,且必须是Access端口当端口被配置为远程镜像目的端口后,交换机不允许用户改变该端口的端口类型和缺省VLAN ID配置远程目的镜像组的Remote-probe VLANmirroring-group group-id remote-probe vlan remote-probe-vlan-id必选显示远程目的镜像组配置display mirroring-group remote-destination可选display命令可以在任意视图下执行 5. 配置举例组网需求:l Switch A通过GigabitEthernet 2/0/2和数据检测设备相连l Switch A的Trunk端口GigabitEthernet 2/0/1和Switch B的Trunk端口GigabitEthernet 2/0/1相连l Switch B的Trunk端口GigabitEthernet 2/0/2和Switch C的Trunk端口GigabitEthernet 2/0/1相连l Switch C的端口GigabitEthernet 2/0/2和PC1相连需求为通过数据检测设备对PC1发送的报文进行监控和分析。使用远程端口镜像功能实现该需求,进行如下配置。l 定义VLAN 10为Remote-probe VLAN;l Switch A为目的交换机,连接数据监控设备的端口GigabitEthernet 2/0/2为镜像目的端口。GigabitEthernet 2/0/2必须为Access端口,并且不能使能STP及LACP。l Switch B为中间交换机l Switch C为源交换机,GigabitEthernet 2/0/2为镜像源端口,定义GigabitEthernet 2/0/3为反射端口。GigabitEthernet 2/0/3必须为Access端口,并且不能使能STP及LACP。组网图:图1-3 远程端口镜像组网示意图配置步骤:# Switch C的配置<H3C> system-view[H3C] vlan 10[H3C-vlan10] remote-probe vlan enable[H3C-vlan10] quit[H3C] interface GigabitEthernet 2/0/1[H3C-GigabitEthernet2/0/1] port link-type trunk[H3C-GigabitEthernet2/0/1] port trunk permit vlan 10[H3C-GigabitEthernet2/0/1] quit[H3C] mirroring-group 1 remote-source[H3C] mirroring-group 1 mirroring-port GigabitEthernet 2/0/2 inbound[H3C] mirroring-group 1 reflector-port GigabitEthernet 2/0/3[H3C] mirroring-group 1 remote-probe vlan 10[H3C] display mirroring-group remote-sourcemirroring-group 1: type: remote-source status: active mirroring port: GigabitEthernet2/0/2 inbound reflector port: GigabitEthernet2/0/3 remote-probe vlan: 10# Switch B的配置<H3C> system-view[H3C] vlan 10[H3C-vlan10] remote-probe vlan enable[H3C-vlan10] quit[H3C] interface GigabitEthernet 2/0/1[H3C-GigabitEthernet2/0/1] port link-type trunk[H3C-GigabitEthernet2/0/1] port trunk permit vlan 10[H3C-GigabitEthernet2/0/1] quit[H3C] interface GigabitEthernet 2/0/2[H3C-GigabitEthernet2/0/2] port link-type trunk[H3C-GigabitEthernet2/0/2] port trunk permit vlan 10# Switch A的配置<H3C> system-view[H3C] vlan 10[H3C-vlan10] remote-probe vlan enable[H3C-vlan10] quit[H3C] interface GigabitEthernet 2/0/1[H3C-GigabitEthernet2/0/1] port link-type trunk[H3C-GigabitEthernet2/0/1] port trunk permit vlan 10[H3C-GigabitEthernet2/0/1] quit[H3C] mirroring-group 1 remote-destination[H3C] mirroring-group 1 monitor-port GigabitEthernet 2/0/2[H3C] mirroring-group 1 remote-probe vlan 10[H3C] display mirroring-group remote-destinationmirroring-group 1: type: remote-destination status: active monitor port: GigabitEthernet2/0/2 remote-probe vlan: 101.3.3 配置流镜像1. 配置准备l 定义了进行流识别的ACL。关于定义ACL的描述请参见“ACL”模块l 确定了镜像目的端口l 确定需要进行流镜像配置的端口和被镜像流的方向2. 配置过程表1-8 在以太网端口视图下配置流镜像操作命令说明进入系统视图system-view-创建镜像组mirroring-group group-id local必选定义镜像目的端口mirroring-group group-id monitor-port monitor-port必选镜像目的端口上不能使能LACP及STP进入镜像源端口的以太网端口视图interface interface-type interface-number-进入QoS视图qos-启动ACL识别流,对匹配的报文进行流镜像mirrored-to inbound acl-rule [ system-index ] { interface interface-type interface-number | mirroring-group group-id }必选显示流量镜像的参数设置display qos-interface [ interface-type interface-number ] mirrored-to可选display命令可以在任意视图下执行显示端口的所有QoS设置信息display qos-interface [ interface-type interface-number ] all acl-rule:应用的ACL,可以是多种ACL的组合。A型业务板的组合方式如表1-9;非A型业务板的组合方式如表1-10。表1-9 A型业务板的组合应用ACL方式组合方式acl-rule的形式单独应用一个IP型ACL中所有规则ip-group { acl-number | acl-name }单独应用一个IP型ACL中一条规则ip-group { acl-number | acl-name } rule rule-id单独应用一个Link型ACL中所有规则link-group { acl-number | acl-name }单独应用一个Link型ACL中一条规则link-group { acl-number | acl-name } rule rule-id 表1-10 非A型业务板的组合应用ACL方式组合方式acl-rule的形式单独应用一个IP型ACL中所有规则ip-group { acl-number | acl-name }单独应用一个IP型ACL中一条规则ip-group { acl-number | acl-name } rule rule-id单独应用一个Link型ACL中所有规则link-group { acl-number | acl-name }单独应用一个Link型ACL中一条规则link-group { acl-number | acl-name } rule rule-id单独应用一个用户自定义ACL中所有规则user-group { acl-number | acl-name }单独应用一个用户自定义ACL中一条规则user-group { acl-number | acl-name } rule rule-id同时应用IP型ACL中一条规则和一个Link型ACL的一条规则ip-group { acl-number | acl-name } rule rule-id link-group { acl-number | acl-name } rule rule-id & 说明:在定义镜像目的端口时,用户也可直接进入指定端口的视图执行mirroring-group group-id monitor-port命令,详见相应的命令手册。 3. 配置举例组网需求:l 交换机的GigabitEthernet 2/0/1接入了10.1.1.1/24网段l 镜像来自10.1.1.1/24网段的报文到镜像目的端口GigabitEthernet 2/0/4配置步骤:<H3C> system-view[H3C] acl number 2000[H3C-acl-basic-2000] rule permit source 10.1.1.1 0.0.0.255[H3C-acl-basic-2000] rule deny source any[H3C-acl-basic-2000] quit[H3C] mirroring-group 3 local[H3C] mirroring-group 3 monitor-port GigabitEthernet 2/0/4[H3C] interface GigabitEthernet 2/0/1[H3C-GigabitEthernet2/0/1] qos[H3C-qosb-GigabitEthernet2/0/1] mirrored-to inbound ip-group 2000 interface GigabitEthernet 2/0/41.3.4 配置远程流镜像1. 配置准备l 定义了进行流识别的ACL。关于定义ACL的描述请参见“ACL”模块l 确定了源交换机、中间交换机、目的交换机l 确定了反射端口、镜像目的端口、Remote-probe VLANl 通过配置保证了Remote-probe VLAN内从源交换机到目的交换机的二层互通性l 确定了被监控报文的方向l 启动了Remote-probe VLAN2. 源交换机上的配置过程表1-11 源交换机上的配置过程操作命令说明进入系统视图system-view-创建并进入VLAN视图vlan vlan-idvlan-id为目标Remote-probe VLAN的ID定义当前VLAN为Remote-probe VLANremote-probe vlan enable必选退出当前视图quit-进入与中间交换机或目的交换机相连的端口视图interface interface-type interface-number-配置当前端口类型为Trunkport link-type trunk必选缺省情况下,端口类型为Access配置Trunk端口允许Remote-probe VLAN的报文通过port trunk permit vlan remote-probe-vlan-id必选源交换机上与中间交换机或目的交换机相连的端口必须添加该配置退出当前视图quit-配置远程源镜像组mirroring-group group-id remote-source必选配置远程反射端口mirroring-group group-id reflector-port reflector-port必选远程镜像反射端口上不能使能LACP及STP,并且必须是Access端口当端口被配置为反射端口后,交换机不允许用户改变该端口的端口类型和缺省VLAN ID,也不能把反射端口加到其它VLAN中配置远程源镜像组的Remote-probe VLANmirroring-group group-id remote-probe vlan remote-probe-vlan-id必选进入镜像源端口的以太网端口视图interface interface-type interface-number-进入QoS视图qos-启动ACL识别流,对匹配的报文进行流镜像mirrored-to inbound acl-rule [ system-index ] { interface interface-type interface-number reflector | mirroring-group group-id }必选显示远程源镜像组配置display mirroring-group remote-source可选display命令可以在任意视图下执行显示流量镜像的参数设置display qos-interface [ interface-type interface-number ] mirrored-to显示端口的所有QoS设置信息display qos-interface [ interface-type interface-number ] all acl-rule:应用的ACL,可以是多种ACL的组合。A型业务板的组合方式如表1-9;非A型业务板的组合方式如表1-10。& 说明:l 如果用户想镜像tagged报文,则需要在反射口上配置VLAN VPN。l 反射端口无法作为正常的端口转发流量,所以建议用户将没有使用的处于DOWN状态的端口配置为反射端口,且不要在该端口上添加其它配置。 3. 中间交换机上的配置过程中间交换机上的配置与远程端口镜像配置中完全相同,参见1.3.2 3. 中间交换机上的配置过程。4. 目的交换机上的配置过程目的交换机上的配置与远程端口镜像配置中完全相同,参见1.3.2 4. 目的交换机上的配置过程。5. 配置举例组网需求:l Switch A通过GigabitEthernet 2/0/2和数据检测设备相连l Switch A的Trunk端口GigabitEthernet 2/0/1和Switch B的Trunk端口GigabitEthernet 2/0/1相连l Switch B的Trunk端口GigabitEthernet 2/0/2和Switch C的Trunk端口GigabitEthernet 2/0/1相连l Switch C的端口GigabitEthernet 2/0/2接入了10.1.1.1/24网段使用远程流镜像功能把来自10.1.1.1/24网段的报文镜像到Switch A的GigabitEthernet 2/0/2以便数据检测设备监控流量:l 定义VLAN 10为Remote-probe VLANl Switch A为目的交换机,连接数据监控设备的端口GigabitEthernet 2/0/2为镜像目的端口。GigabitEthernet 2/0/2必须为Access端口,并且不能使能STP及LACPl Switch B为中间交换机l Switch C为源交换机,定义GigabitEthernet 2/0/3为反射端口。GigabitEthernet 2/0/3必须为Access端口,并且不能使能STP及LACP。在端口GigabitEthernet 2/0/2配置流镜像功能组网图:图1-4 远程流镜像组网示意图配置步骤:# Switch A的配置<H3C> system-view[H3C] vlan 10[H3C-vlan10] remote-probe vlan enable[H3C-vlan10] quit[H3C] interface GigabitEthernet 2/0/1[H3C-GigabitEthernet2/0/1] port link-type trunk[H3C-GigabitEthernet2/0/1] port trunk permit vlan 10[H3C-GigabitEthernet2/0/1] quit[H3C] mirroring-group 1 remote-destination[H3C] mirroring-group 1 monitor-port GigabitEthernet 2/0/2[H3C] mirroring-group 1 remote-probe vlan 10[H3C] display mirroring-group remote-destinationmirroring-group 1: type: remote-destination status: active monitor port: GigabitEthernet2/0/2 remote-probe vlan: 10# Switch B的配置<H3C> system-view[H3C] vlan 10[H3C-vlan10] remote-probe vlan enable[H3C-vlan10] quit[H3C] interface GigabitEthernet 2/0/1[H3C-GigabitEthernet2/0/1] port link-type trunk[H3C-GigabitEthernet2/0/1] port trunk permit vlan 10[H3C-GigabitEthernet2/0/1] quit[H3C] interface GigabitEthernet 2/0/2[H3C-GigabitEthernet2/0/2] port link-type trunk[H3C-GigabitEthernet2/0/2] port trunk permit vlan 10# Switch C的配置<H3C> system-view[H3C] acl number 2000[H3C-acl-basic-2000] rule permit source 10.1.1.1 0.0.0.255[H3C-acl-basic-2000] rule deny source any[H3C-acl-basic-2000] quit[H3C] vlan 10[H3C-vlan10] remote-probe vlan enable[H3C-vlan10] quit[H3C] interface GigabitEthernet 2/0/1[H3C-GigabitEthernet2/0/1] port link-type trunk[H3C-GigabitEthernet2/0/1] port trunk permit vlan 10[H3C-GigabitEthernet2/0/1] quit[H3C] mirroring-group 1 remote-source[H3C] mirroring-group 1 reflector-port GigabitEthernet 2/0/3[H3C] mirroring-group 1 remote-probe vlan 10[H3C] interface GigabitEthernet 2/0/2[H3C-GigabitEthernet2/0/2] qos[H3C-qosb-GigabitEthernet2/0/2] mirrored-to inbound ip-group 2000 interface GigabitEthernet 2/0/3 reflector[H3C-qosb-GigabitEthernet2/0/2] display qos-interface GigabitEthernet2/0/2 mirrored-to GigabitEthernet2/0/2: mirrored-to Inbound: Matches: Acl 2000 rule 0 running Mirrored to: mirroring-group 1
0
0 1083天前

3424
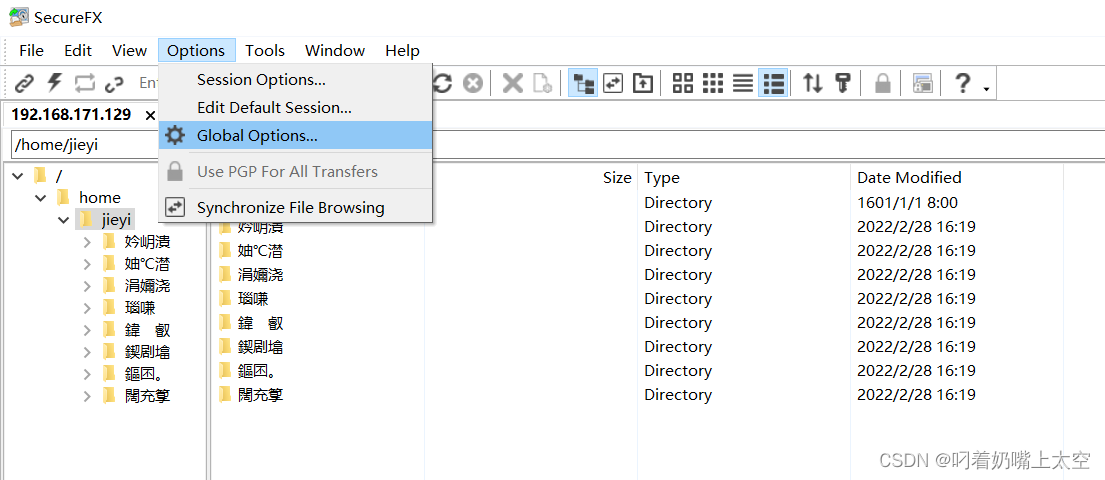
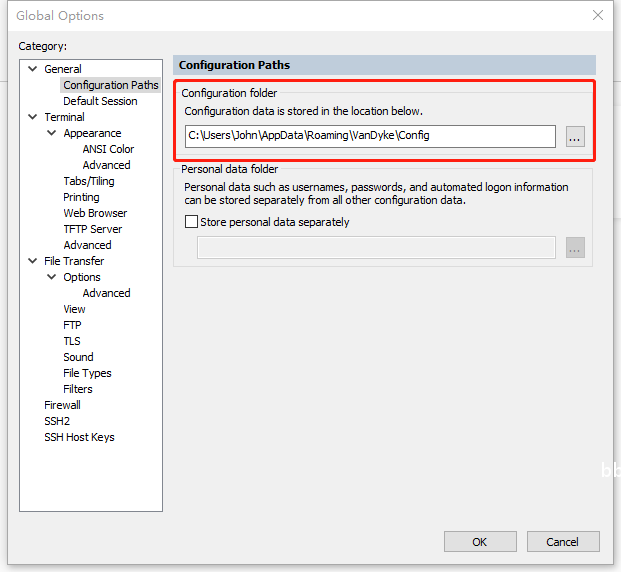
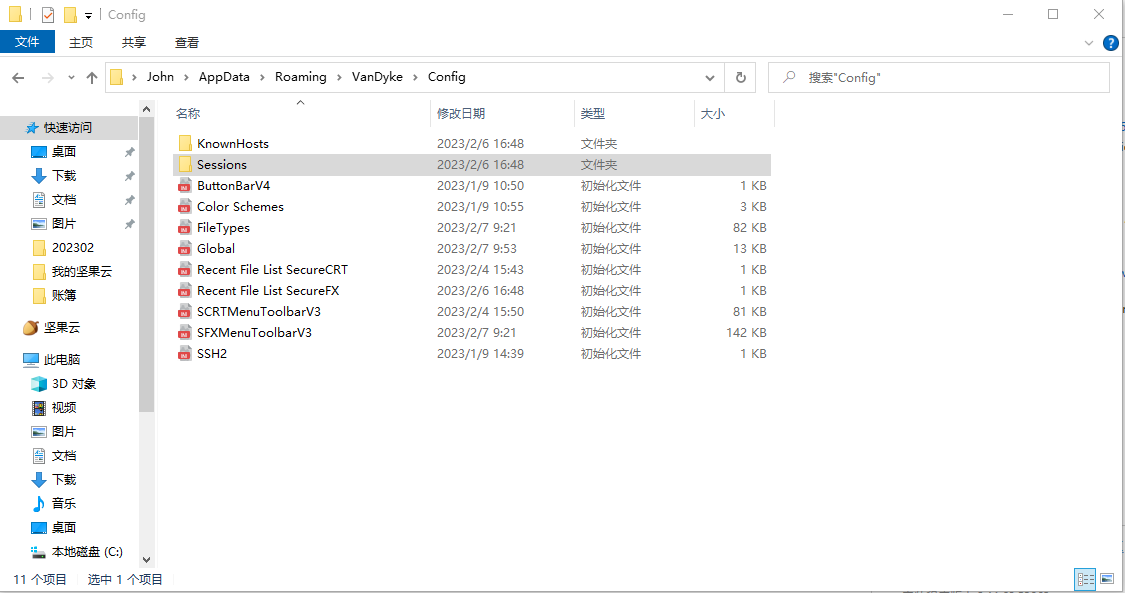
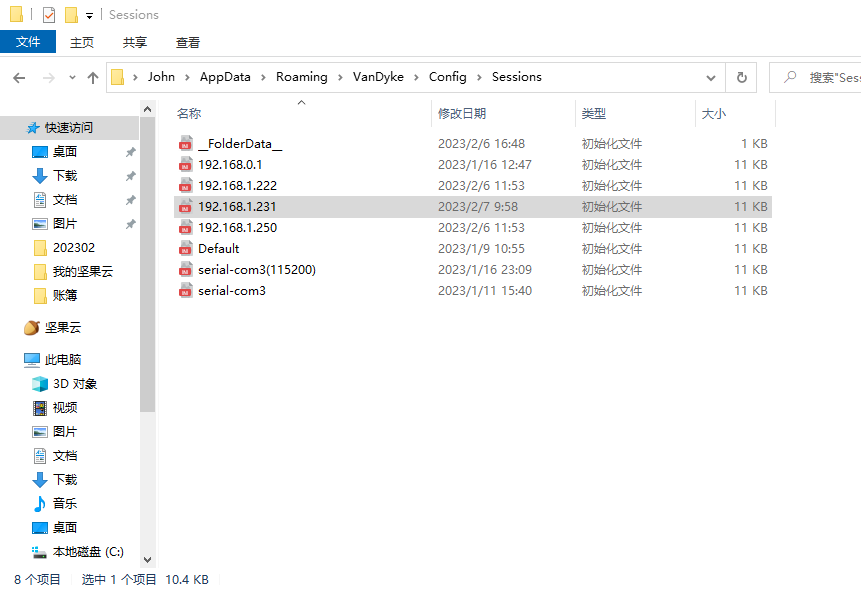
SecureFX出现乱码,解决办法1.点击Options选项,选择Global Options2.点击打开Global Options窗口之后,在左边的General选项下方找到Configuration Path并点击,然后在右边找到路径并将它复制下来,如下图中所示。3.路径复制下来之后,打开我的电脑,粘贴复制的路径到地址栏中。4.找到Sessions这个文件夹并点击进去。5.在其中找到连接地址的.ini文件,用文本编辑器打开它。6.在它的内容中找到“Filenames Always Use UTF8”这一行文字7.这行文字之后将等号后面的数值修改为“00000001”,保存之后退出文本编辑器。8.将当前正在连接的窗口关闭,然后重新连接即可正常显示




1
0 1083天前



 Source 工具箱2.0
Source 工具箱2.0
