
16016
注意事项:
1.如果虚拟磁盘的名称带有空格(例如:Windows 7.vmdk),请注意去掉空格,否则会因为后续执行中因为包含空格,而提示找不到文件
2.esxi本身不支持workstation的分散磁盘的模式,如果使用此模式,请通过导出成ova的方式进行导入到esxi中,否则会导致无法启动进入正题今天一个虚拟机应用在vmware workstation平台上能运行。但导入到VMware VSphere ESXI 6.5上运行,开启电源失败,提示如下信息:打开虚拟机 xxx 的电源时,会收到来自 ESX 主机的错误。
无法启动虚拟机。
模块 DevicePowerOn 打开电源失败。
无法为 scsi0:0“/vmfs/volumes/XXXXX。vmdk” 创建虚拟 SCSI 设备
无法打开磁盘 scsi0:0: 磁盘类型 2 不受支持或无效。请确保磁盘已导入。查看该应用日志也可以看到以下提示:2020-03-06T14:42:32.286Z| vmx| I125+ Power on failure messages: Unsupported or invalid disk type 2 for 'scsi0:0'. Ensure that the disk has been imported.
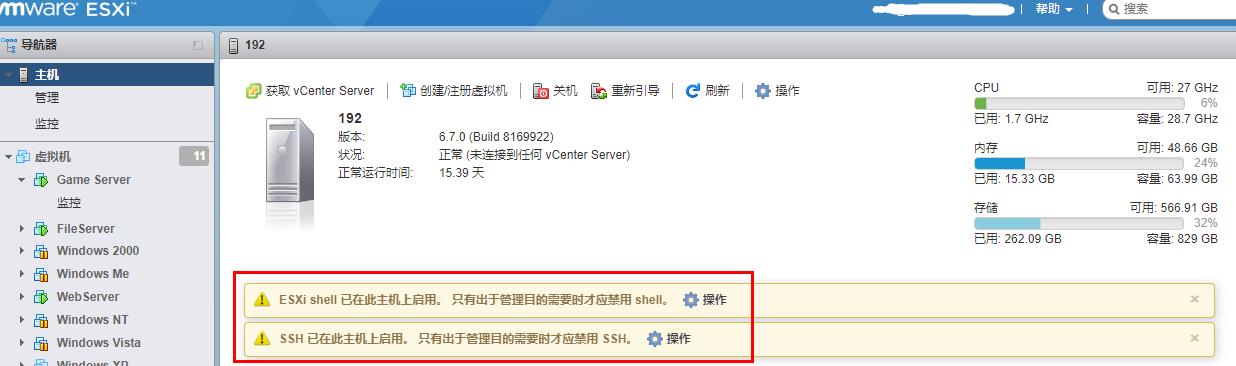
2020-03-06T14:42:32.286Z| vmx| I125+ Unable to create virtual SCSI device for 'scsi0:0' (/vmfs/volumes/5c701479-adc89a26-d2ad-782bcb3087b4/GameServer/Game Server-disk1.vmdk).首先这个文件是肯定存在的,那么为什么提示这个错误呢查询官方资料后发现:在VMware Workstation,VMware Fusion 或VMware Player平台上运行的虚拟机如果需要在Vmware ESX主机上运行,必须用Vmware vCenter Converter工具转换成ESX主机兼容的格式。当然,如果是通过web界面导入的ova镜像则不需要进行转换,而如果虚拟机的磁盘镜像文件如果已经被导入到ESX主机,则可以使用vmkfstools 工具手动将磁盘格式进行转换。命令如下:vmkfstools -i <HostedVirtualDisk> <ESXVirtualDisk>所以,我们需要使用vmkfstools工具将xxx.vmdk文件转换成ESX主机兼容的格式:首先,我们需要启用esxi的ssh功能,主机→操作→服务,把两个选项启用,这时可以看到当前页面有两个提示ESXi shell 已在此主机上启用。 只有出于管理目的需要时才应禁用 shell。
SSH 已在此主机上启用。 只有出于管理目的需要时才应禁用 SSH。 然后使用任何一台可以连接ssh的,连接到esxi上,接着执行以下命令cd /vmfs/volumes/datastore1/需要转换的磁盘的目录/
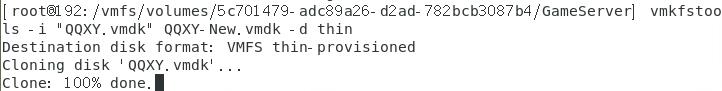
vmkfstools -i "源文件名.vmdk" xxx-new.vmdk -d thin
备注:xxx-new.vmdk就是转换后的磁盘名字。 -d选项为:使用精简置备模式。节省空间。
旧文件可以删除。耐心等待片刻后,提示完成,这时我们不要急着启动,如果启动仍然会提示上述错误信息,因为此时引用的仍然是旧的磁盘文件,这时我们需要编辑当前目录下的xxx.vmx文件,将里面调用的vmdk文件名更改成我们转换后的名称,保存,这时再启动就可以正常启动了。(当然也可以通过web界面下重新指定硬盘文件来进行更改)



13
0 2160天前

4753
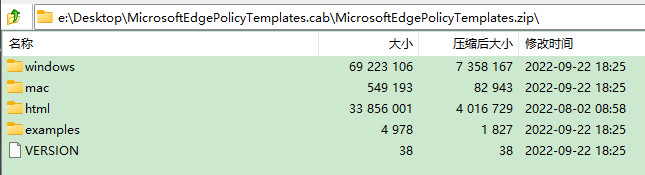
Chrome 是一个挺不错的浏览器,上面有许多的插件构建了完整的环境,我们在使用过程中也会安装许多插件,有时候可能因为某些原因导致插件被下架了,这种情况下如果我们有已经解压出来的文件,也可以通过手动导入来使用,但会提示“请停用以开发者模式运行的扩展程序”,那么这种情况该怎么解决呢? 其实很简单,只需要打上这个补丁即可,文件放到“X:\Chrome\Application\11.0.2216.0\”目录下,运行点击Patch即可(如果chrome更新后需要重新执行一次即可) 绕过补丁:远程下载 本地下载-------------------------------------------------------------------------------------------------------------------------------------附一个Edge浏览器的设置方法:进入网址 选择频道-版本-平台 后 获取政策文件 :https://www.microsoft.com/zh-cn/edge/business/download下载完成后可以得到一个cab文件,我们将该文件解压后得到一个zip文件,再次解压后可以得到以下内容这里我们只需要windows\adm\zh-CN目录下的msadge.adm文件,将该文件解压并复制到c:\windows\system32目录下,然后Win+R键,在弹出的窗口中输入gpedit.msc打开组策略然后我们在计算机配置-> 管理模板 右键,选择"添加/删除模板"点击添加按钮,然后选择前面我们解压到c:\windows\system32\目录下的msedge.adm文件,加载成功后如上图,点击关闭,此时可以看到组策略的界面中多了一个"经典管理模板(ADM)"接着我们在"经典管理模板(ADM)->Microsoft Edge -> 扩展"中找到"允许安装特定扩展"双击打开设置界面将其启用,并在底下的"要从阻止列表中免除的扩展ID"中,点击显示,将我们在edge中通过文件夹方式安装的扩展id添加上去,例如下图的ID点击确定,然后应用即可




1
0 2193天前

24902
近日,在备份一些资料到文件服务器上时,突然收到提示“0X8007003B:发生了意外的网络错误” 查询谷歌,搜索到大量结果,主要为:1.停用Windows Firewall 服务(如果需要连接到共享打印机,千万不要禁用,该服务会导致共享打印机提示错误) 2.禁用防病毒程序 3.删除注册表项(HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\WINEVT\Channels.) 4.停用Windows Search服务 5.安装SMBv1协议 6.怀疑网线问题,但测试ping并没有任何问题 然而以上的方法试完了,问题仍然存在,且也发现主要问题出在于大文件上,随后在知乎上找到一篇文章,按其所述关闭后问题消失,链接地址:https://zhuanlan.zhihu.com/p/41030548 ,所以如果有人也碰上了,可以尝试下以上的方案看是否可以解决最近发现我的笔记本电脑复制大文件时就出现网卡掉线中断连接失败,网卡图标上会出现惊叹号。必须要重启电脑(偶尔禁用再激活网卡可以)才可以,但再复制大文件还是会断线。
后来尝试了各种解决办法,后来发现是 大量传送减负这个设置导致的
在网卡属性面板配置中 高级中 更改网卡的设置。
将以下各属性关闭(默认是开启的)
Large Send Offload ipV4 关闭
Large Send Offload ipV6 关闭
Large Send Offload ipV4 v2 关闭
Large Send Offload ipV6 v2 关闭
这几个属性 中文名称为“大量传送减负”,把这些相关的全部关闭。
这个应该是Window和网卡驱动之间的一个Bug。原本用意是减少网卡传输大量数据时对cpu的占用。你关闭这些“大量传送减负”属性后,网卡会自动重新连接,发现问题解决了。

3
0 2276天前

8889
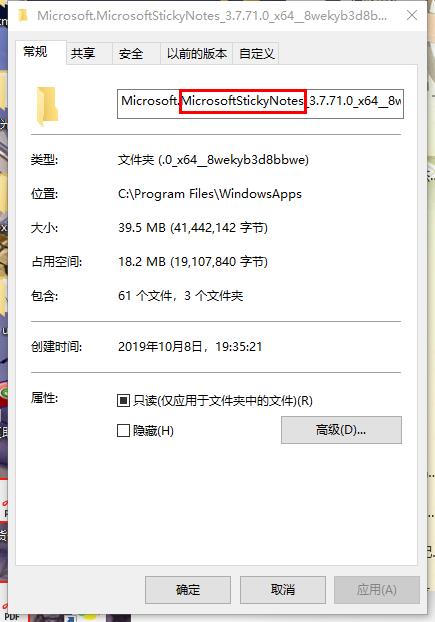
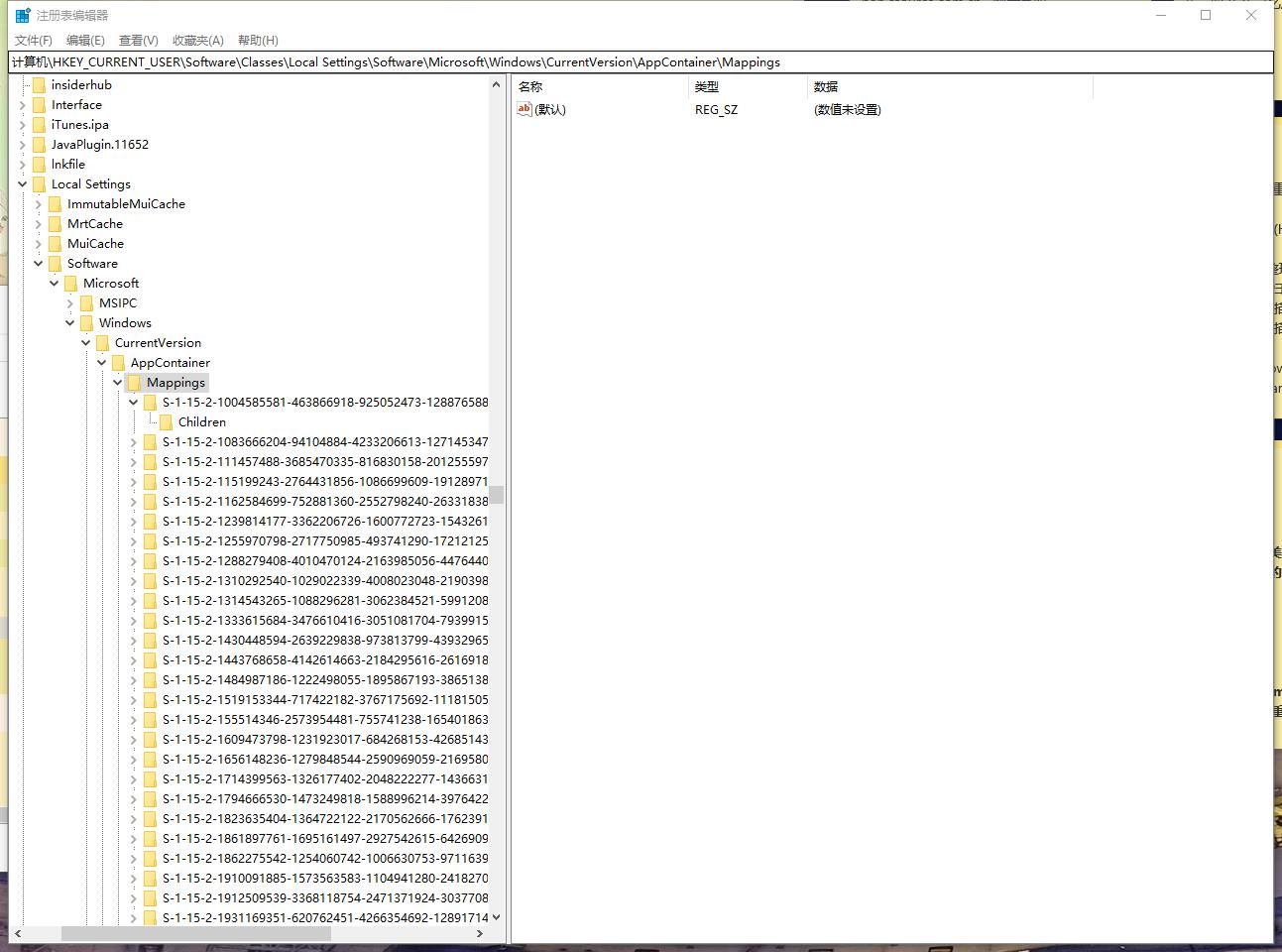
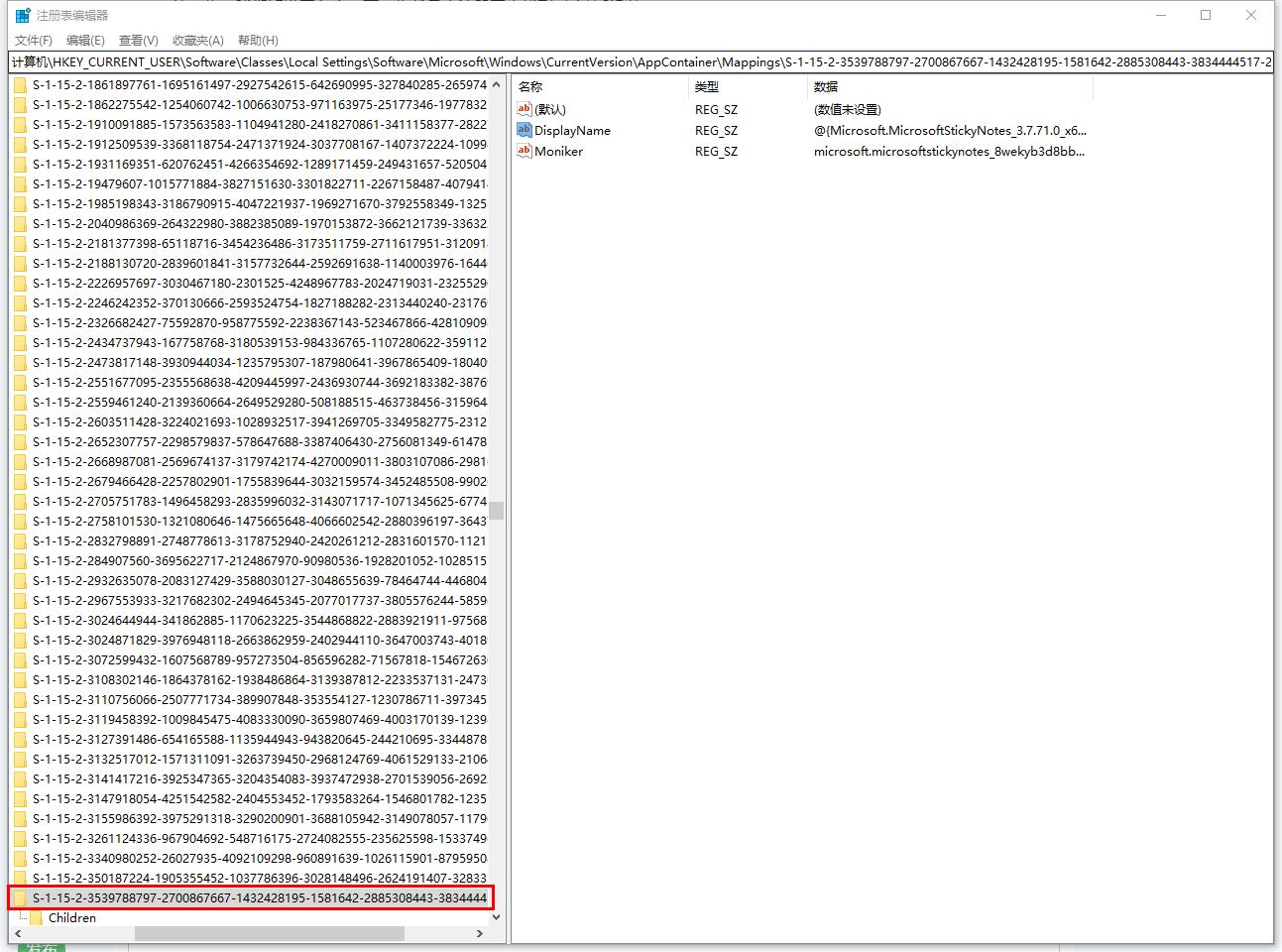
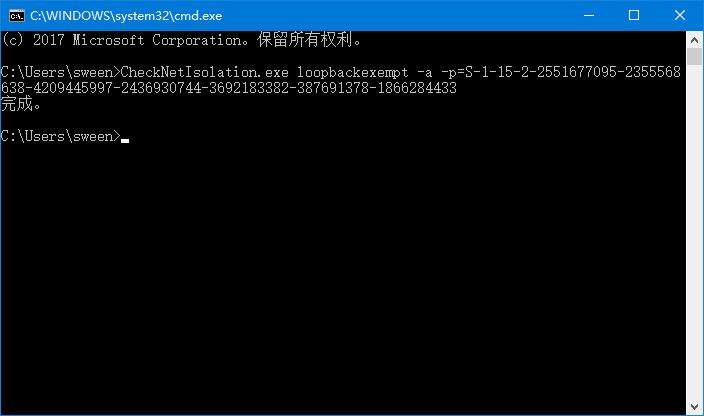
近日,在更新系统至1803,突然发现一直使用的便签,突然提示感叹号,无法同步数据,一番查找后现将方法分享 众所周知,某度无法查询到需要的信息,故在谷歌搜索后,明白了原因 “是metro app本身默认设置导致的问题,大部分代理软件都采用的是IE的代理设置,而win8 metro app默认不允许访问本地环回地址(诸如127.0.0.1之类的),所以就导致各种毛病。参考:https://www.v2ex.com/t/178882,4Lhttps://msdn.microsoft.com/en-us/library/windows/apps/Hh780593.aspx?f=255&MSPPError=-2147217396,关于loopbackexempt的描述根本解决问题的方法是允许APP访问环回地址,管理员权限运行Power Shell或者CMD“ 有人可能会问了,这里说的是metro app啊,但其实现在Win10的UWP就是从Win8的metro app演化过来的,那么既然知道原因了,该怎么解决呢 首先,微软自己肯定是提供了相关的解决方案的(点击访问),但可能会有人说,这些我都看不懂,你就告诉我怎么操作就好了,那么,下面我们就来说说该怎么处理 第一,首先,我们需要明白自己有问题的UWP在Windows中的名称是什么(可通过任务管理器展开该进程后右键该进程,点击属性,即可看到看到) 如上图中,画红框的就是UWP的名字 第二步,我们知道了名字,下一步就是去注册表中找到对应的SID值 右键开始按钮,运行,然后在窗口中输入“regedit”,点击确定,然后会看到一个窗口,这个窗口左边有很多的项,我们不用去管它,把这个复制到地址栏中:HKEY_CURRENT_USER\Software\Classes\Local Settings\Software\Microsoft\Windows\CurrentVersion\AppContainer\Mappings 回车以后,就会自动跳转到我们要的地方 第三步,到这里了以后,我们点击编辑,然后查找,在窗口中把第一步获得的名字复制过来,点击查找下一个,然后注册表就会自动定位到你所想找的那个应用的SID上, 这里我们只需要把画红框的地方里的SID记录下来即可 第四步,重新打开运行,然后输入cmd,回车,可以看到一个黑底的窗口,在那个窗口中,我们输入CheckNetIsolation.exe loopbackexempt -a -p=*** (***替换成我们前面获取到的SID值),然后回车以后看到“完成”字样,重新运行相关软件即可。




2
0 2284天前

7957
大家都知道Windows10主要分为专业版、家庭版和企业版三个版本,一般用户都是给电脑安装专业版或家庭版。一些用户反馈说Win10家庭版中不包含组策略,导致一些操作无法使用,比如用家庭组来优化维护系统。遇到Windows10家庭版没有组策略的问题怎么解决,有什么办法可以让win10家庭版也可以使用组策略呢?我们可以参照下文教程来设置。 首先在Win10桌面建立一个记事本文件,然后将以下代码粘贴到记事本中:@echo off
pushd "%~dp0"
dir /b C:\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientExtensions-Package~3*.mum >List.txt
dir /b C:\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientTools-Package~3*.mum >>List.txt
for /f %%i in ('findstr /i . List.txt 2^>nul') do dism /online /norestart /add-package:"C:\Windows\servicing\Packages\%%i"
pause 然后操作选择 文件-另存为,如下图所示。 另存为操作时,在名称后面加一个 .bat ,然后下方的文件类型选择为“所有文件”,之后点击“保存”即可,如下图所示。 接下来在桌面上就可以看到一个 .bat 命令运行文件,点击打开运行,就可以为Win10家庭版新加入组策略功能了。 最后验证一下,首先使用 Win+R 打开运行对话框,然后输入打开组策略命令 gpedit.msc 然后点击“确定”就可以成功打开组策略了。 如果不会操作也可以直接下载以下文件,然后右键以管理员身份运行即可 文件:Win10家庭版安装组策略
2
0 2347天前

6957
本文首发于 vivo互联网技术 微信公众号 https://mp.weixin.qq.com/s/E51lKQOojsvhHvACIyXwhw
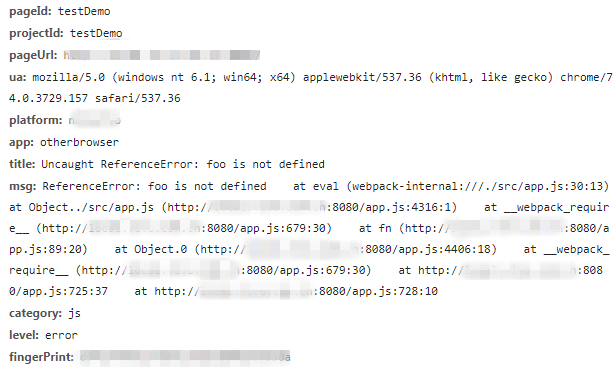
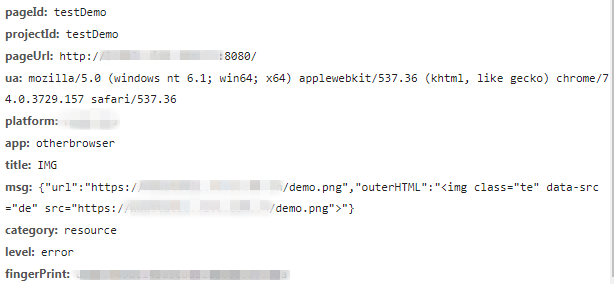
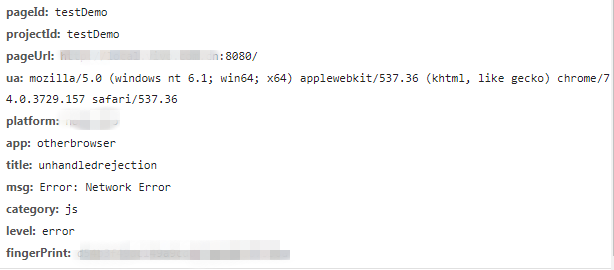
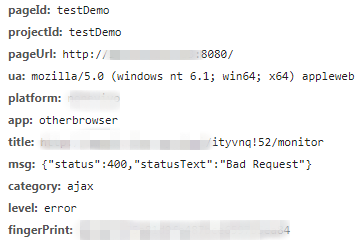
作者:黄文佳常见错误的分类对于用户在访问页面时发生的错误,主要包括以下几个类型:1、js运行时错误JavaScript代码在用户浏览器中执行时,由于一些边界情况、本地环境的不可控等因素,可能会存在js运行时错误。而依赖客户端的某些方法,由于兼容性或者网络等问题,也有概率会出现运行时错误。e.g: 下图是当使用了未定义的变量"foo",导致产生js运行时错误时的上报数据:2、资源加载错误这里的静态资源包括js、css以及image等。现在的web项目,往往依赖了大量的静态资源,而且一般也会有cdn存在。如果某个节点出现问题导致某个静态资源无法访问,就需要能够捕获这种异常并进行上报,方便第一时间解决问题。e.g: 下图是图片资源不存在时的上报数据:3、未处理的promise错误未使用catch捕获的promise错误,往往都会存在比较大的风险。而编码时有可能覆盖的不够全面,因此有必要监控未处理的promise错误并进行上报。e.g: 下图是promise请求接口发生错误后,未进行catch时的上报数据:4、异步请求错误(fetch与xhr)异步错误的捕获分为两个部分:一个是传统的XMLHttpRequest,另一个是使用fetch api。像axios和jQuery等库就是在xhr上的封装,而有些情况也可能会使用原生的fetch,因此对这两种情况都要进行捕获。e.g: 下图是xhr请求接口返回400时捕获后的上报数据:各个类型错误的捕获方式1、window.onerror与window.addEventListener('error')捕获js运行时错误使用window.onerror和window.addEventListener('error')都能捕获,但是window.onerror含有详细的error堆栈信息,存在error.stack中,所以我们选择使用onerror的方式对js运行时错误进行捕获。window.onerror = function (msg, url, lineNo, columnNo, error) {
// 处理错误信息
}
// demo
msg: Uncaught TypeError: Uncaught ReferenceError: a is not defined
error.statck: TypeError: ReferenceError: a is not defined at http://xxxx.js:1:13
window.addEventListener('error', event => (){
// 处理错误信息
}, false);
// true代表在捕获阶段调用,false代表在冒泡阶段捕获。使用true或false都可以,默认为false2、资源加载错误使用addEventListener去监听error事件捕获实现原理:当一项资源(如<img>或<script>)加载失败,加载资源的元素会触发一个Event接口的error事件,并执行该元素上的onerror()处理函数。这些error事件不会向上冒泡到window,不过能被window.addEventListener在捕获阶段捕获。但这里需要注意,由于上面提到了addEventListener也能够捕获js错误,因此需要过滤避免重复上报,判断为资源错误的时候才进行上报。window.addEventListener('error', event => (){
// 过滤js error
let target = event.target || event.srcElement;
let isElementTarget = target instanceof HTMLScriptElement || target instanceof HTMLLinkElement || target instanceof HTMLImageElement;
if (!isElementTarget) return false;
// 上报资源地址
let url = target.src || target.href;
console.log(url);
}, true);3、未处理的promise错误处理方式实现原理:当promise被reject并且错误信息没有被处理的时候,会抛出一个unhandledrejection。这个错误不会被window.onerror以及window.addEventListener('error')捕获,但是有专门的window.addEventListener('unhandledrejection')方法进行捕获处理。window.addEventListener('rejectionhandled', event => {
// 错误的详细信息在reason字段
// demo:settimeout error
console.log(event.reason);
});4、fetch与xhr错误的捕获对于fetch和xhr,我们需要通过改写它们的原生方法,在触发错误时进行自动化的捕获和上报。改写fetch方法:// fetch的处理
function _errorFetchInit () {
if(!window.fetch) return;
let _oldFetch = window.fetch;
window.fetch = function () {
return _oldFetch.apply(this, arguments)
.then(res => {
if (!res.ok) { // 当status不为2XX的时候,上报错误
}
return res;
})
// 当fetch方法错误时上报
.catch(error => {
// error.message,
// error.stack
// 抛出错误并且上报
throw error;
})
}
}对于XMLHttpRequest的重写:xhr改写
// xhr的处理
function _errorAjaxInit () {
let protocol = window.location.protocol;
if (protocol === 'file:') return;
// 处理XMLHttpRequest
if (!window.XMLHttpRequest) {
return;
}
let xmlhttp = window.XMLHttpRequest;
// 保存原生send方法
let _oldSend = xmlhttp.prototype.send;
let _handleEvent = function (event) {
try {
if (event && event.currentTarget && event.currentTarget.status !== 200) {
// event.currentTarget 即为构建的xhr实例
// event.currentTarget.response
// event.currentTarget.responseURL || event.currentTarget.ajaxUrl
// event.currentTarget.status
// event.currentTarget.statusText
});
}
} catch (e) {va
console.log('Tool\'s error: ' + e);
}
}
xmlhttp.prototype.send = function () {
this.addEventListener('error', _handleEvent); // 失败
this.addEventListener('load', _handleEvent); // 完成
this.addEventListener('abort', _handleEvent); // 取消
return _oldSend.apply(this, arguments);
}
}关于responseURL 的说明需要特别注意的是,当请求完全无法执行的时候,XMLHttpRequest会收到status=0 和 statusText=null的返回,此时responseURL也为空string。另外在安卓4.4及以下版本的webview中,xhr对象也不存在responseURL属性。因此我们需要额外的改写xhr的open方法,将传入的url记录下来,方便上报时带上。var _oldOpen = xmlhttp.prototype.open;
// 重写open方法,记录请求的url
xmlhttp.prototype.open = function (method, url) {
_oldOpen.apply(this, arguments);
this.ajaxUrl = url;
};其他问题1、其他框架,例如vue项目的错误捕获vue内部发生的错误会被Vue拦截,因此vue提供方法给我们处理vue组件内部发生的错误。Vue.config.errorHandler = function (err, vm, info) { // handle error // `info` 是 Vue 特定的错误信息,比如错误所在的生命周期钩子 // 只在 2.2.0+ 可用}2、script error的解决方式"script error.”有时也被称为跨域错误。当网站请求并执行一个托管在第三方域名下的脚本时,就可能遇到该错误。最常见的情形是使用 CDN 托管 JS 资源。其实这并不是一个 JavaScript Bug。出于安全考虑,浏览器会刻意隐藏其他域的 JS 文件抛出的具体错误信息,这样做可以有效避免敏感信息无意中被不受控制的第三方脚本捕获。因此,浏览器只允许同域下的脚本捕获具体错误信息,而其他脚本只知道发生了一个错误,但无法获知错误的具体内容。解决方案1:(推荐)添加 crossorigin="anonymous" 属性。<script src="http://another-domain.com/app.js" crossorigin="anonymous"></script>此步骤的作用是告知浏览器以匿名方式获取目标脚本。这意味着请求脚本时不会向服务端发送潜在的用户身份信息(例如 Cookies、HTTP 证书等)。添加跨域 HTTP 响应头:Access-Control-Allow-Origin: *或者 Access-Control-Allow-Origin: http://test.com注意:大部分主流 CDN 默认添加了 Access-Control-Allow-Origin 属性。完成上述两步之后,即可通过 window.onerror 捕获跨域脚本的报错信息。解决方案2难以在 HTTP 请求响应头中添加跨域属性时,还可以考虑 try catch 这个备选方案。在如下示例 HTML 页面中加入 try catch:<!doctype html>
<html>
<head>
<title>Test page in http://test.com</title>
</head>
<body>
<script src="http://another-domain.com/app.js"></script>
// app.js里面有一个foo方法,调用了不存在的bar方法
<script>
window.onerror = function (message, url, line, column, error) {
console.log(message, url, line, column, error);
}
try {
foo();
} catch (e) {
console.log(e);
throw e;
}
</script>
</body>
</html>
// 运行输出结果如下:
=> ReferenceError: bar is not defined
at foo (http://another-domain.com/app.js:2:3)
at http://test.com/:15:3
=> "Script error.", "", 0, 0, undefined可见 try catch 中的 Console 语句输出了完整的信息,但 window.onerror 中只能捕获“Script error”。根据这个特点,可以在 catch 语句中手动上报捕获的异常。总结上述的错误捕获基本覆盖了前端监控所需的错误场景,但是第三部分指出的两个其他问题,目前解决的方式都不太完美。对于有使用框架的项目:一是需要有额外的处理流程,比如示例中就需要单独为vue项目进行初始化;二是对于其他框架,都需要单独处理,例如react项目的话,则需要使用官方提供的componentDidCatch方法来做错误捕获。而对于跨域js捕获的问题:我们并不能保证所有的跨域静态资源都添加跨域 HTTP 响应头;而通过第二种包裹try-catch的方式进行上报,则需要考虑的场景繁多并且无法保证没有遗漏。虽然存在这两点不足,但前端错误捕获这部分还是和项目的使用场景密切相关的。我们可以在了解这些方式以后,选择最适合自己项目的方案,为自己的监控工具服务。—— —— 参考文档 —— ——1.Using XMLHttpRequest: https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/Using_XMLHttpRequest2.script error 产生的原因和解决办法: https://www.alibabacloud.com/help/zh/faq-detail/88579.htm3.JavaScript执行错误: https://docs.fundebug.com/notifier/javascript/type/javascript.html4.betterjs的script error: https://github.com/BetterJS/badjs-report/issues/35.Vuejs的errorHandler: https://cn.vuejs.org/v2/api/index.html#errorHandler6.React的componentDidCatch: https://reactjs.org/blog/2017/07/26/error-handling-in-react-16.html




2
0 2382天前

12765
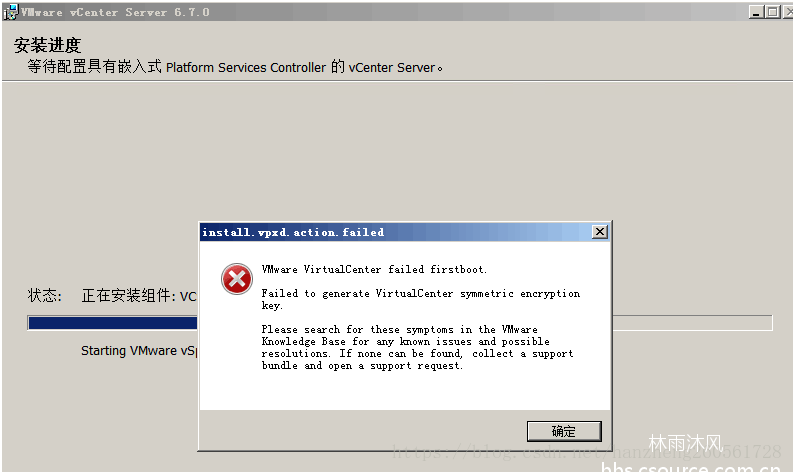
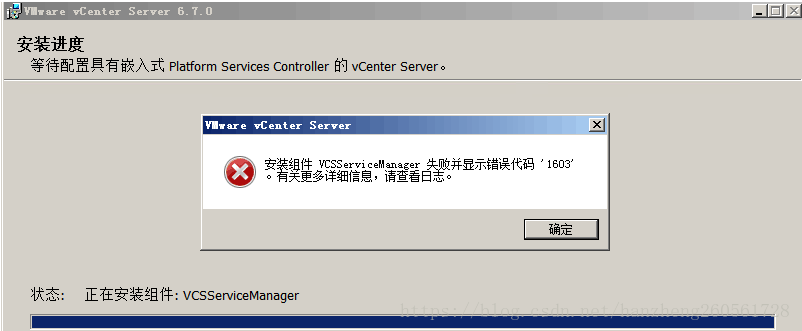
在Windows Server2008 R2下安装vCenter6.7时,在快要安装结束时,出现了VMware Virtualcenter failed firstboot. Failed to generate VirtualCenter symmetric encryption key。的错误,如下图 于是安装失败,只能回滚操作 经过查找资料后发现,原来是缺少了MS17-010和MS17-012补丁 关于这两个补丁的资料,MS17-010 MS17-012 官方下载地址:MS17-010 MS17-012 耐心等待两个补丁安装完成 再次尝试进行安装,发现之前的报错已经消失,可以正常完成安装




2
0 2535天前

21717
最近在折腾VM虚拟化时遇到一些问题,以下内容仅作为记录留存 ESXI 6.x 正常使用U盘升级(安装)会卡住在 bnxtroce.v00。 看到有人讨论说U盘安装会出问题,推荐刻录成光盘引导。 但这年头个人谁还有光驱? 不过倒是有点思路了。 默认 UltraISO 制作光盘启动是采用 USB-HDD+ 方式。 换成 USB-HDD+ v2 方式估计就成了。(也有说使用USB-ZIP+v2的,当时没试验,如果有兴趣的可以尝试下) 一试,果然没错。

2
0 2535天前

4961

10812
登录服务器windows2008出现:远程桌面服务当前正忙,因此无法完成您尝试执行的任务。请在几分钟后重试。其他用户应该仍然能够登录 问题:有段时间登录服务器总是提示:远程桌面服务当前正忙,因此无法完成您尝试执行的任务。请在几分钟后重试。其他用户应该仍然能够登录(或者登录出现黑屏界面) 在微软找到的原因是:Csrss.exe 进程和某些应用程序 (例如,Microsoft Excel 或 Microsoft Visio) 之间发生的死锁情况下会出现此问题。 解决:下载一个修复补丁,安装后重启服务器即可。 具体信息在: https://support.microsoft.com/zh-cn/help/2661332/you-cannot-reestablish-a-remote-desktop-services-session-to-a-windows 附件补丁:点击下载 如果以上方法还解决不了“远程桌面服务当前正忙,因此无法完成您尝试执行的任务。”那么,就尝试看以下二个方法。 解决方法一 看一下你电脑任务管理器此项任务是否还在,如果在的话关掉就行了,很多时候是电脑没有反应过来造成的。 解决办法二 原因分析:此错误类似远程桌面超出最大连接数错误,远程桌面超出最大连接数时强制登录。 1、远程桌面超出最大连接数时可以使用以下命令强制登录,在命令行中执行: 2、用法:mstscconsolev:IP:Port 实例:mstscconsolev:192.168.0.1:3389 3、如果目标主机修改了终端端口,将Port改为修改后的端口即可。 上面就是Server 2008远程操作时提示“远程桌面服务当前正忙”的解决方法介绍了,本文一共介绍了两种解决方法,第一种可以先尝试,不行就用第二种方法。 PS:如果使用以上方法仍然存在该问题,可尝试升级至SP1,或尝试在不运行其他程序情况下尝试看是否仍存在该问题

3
0 2633天前




